티스토리 뷰
이벤트
- 웹 브라우저나 사용자가 행하는 어떤 동작
- 웹 브라우저 안에 서 이루어 지는 모든 동작이 이벤트는 아니다.
- 웹 페이지를 읽어 오거나 링크를 클릭하는 것처럼 웹 문서 영역 안에서 이루어지는 동작만을 말한다.
- 웹 문서 영역을 벗어나 클릭하는 행위는 이벤트가 아니다.
=> 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼에 내용을 입력할 때 발생한다.
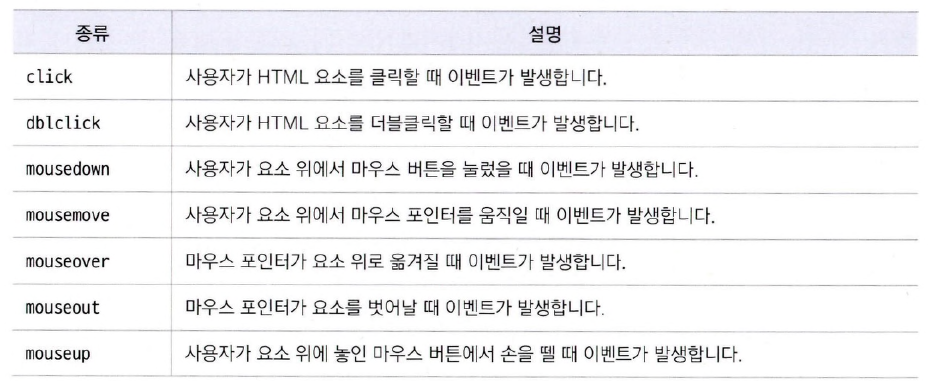
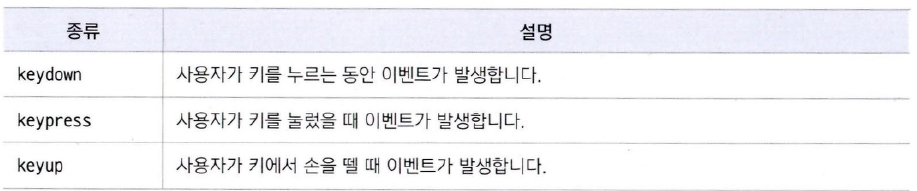
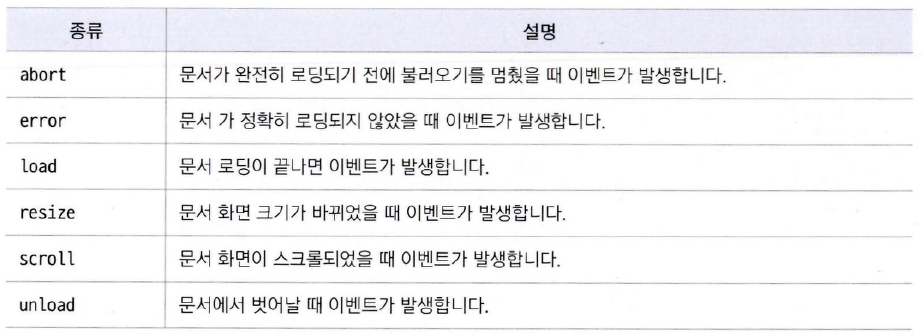
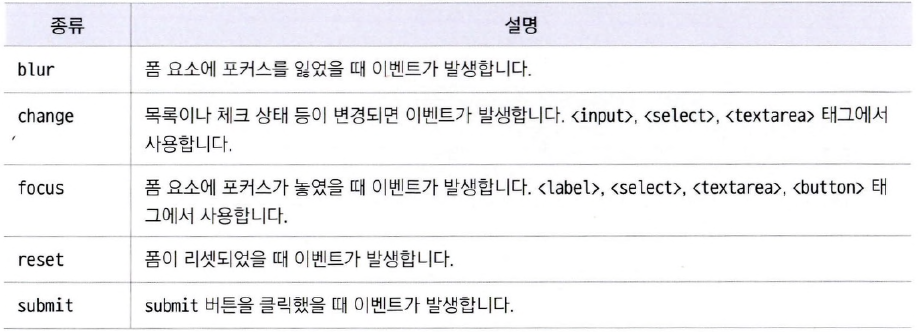
이벤트의 종류




이벤트 처리기
- 웹 문서에서 이벤트가 발생하면 처리하는 함수를 이벤트 처리기 또는 이벤트 핸들러 라고 한다.
- 먼저 HTML태그 안에서 ‘on’다음에 ‘이벤트명’을 붙여서 속성 이름을 만들고,
- 그다음에 실행할 이벤트 처리기의 함수명을 작성하면 된다.
<태그 on이벤트명 = "함수명"># 예제
마우스로 클릭했을 때의 이벤트 이름은 click입니다. <a> 태그 안에 onclick 속성을 만들고 실행할 함수를 연결합니다.
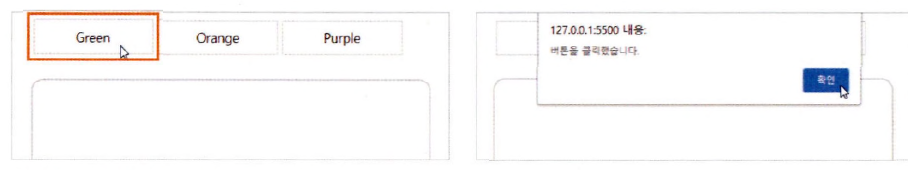
다음은 목록에서 각 버튼을 클릭하면 알림 창을 표시하는 예제
<body>
<ul>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Green</a></li>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Orange</a></li>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Purple</a></li>
</ul>
<div id="result"></div>
</body>
실행 결과

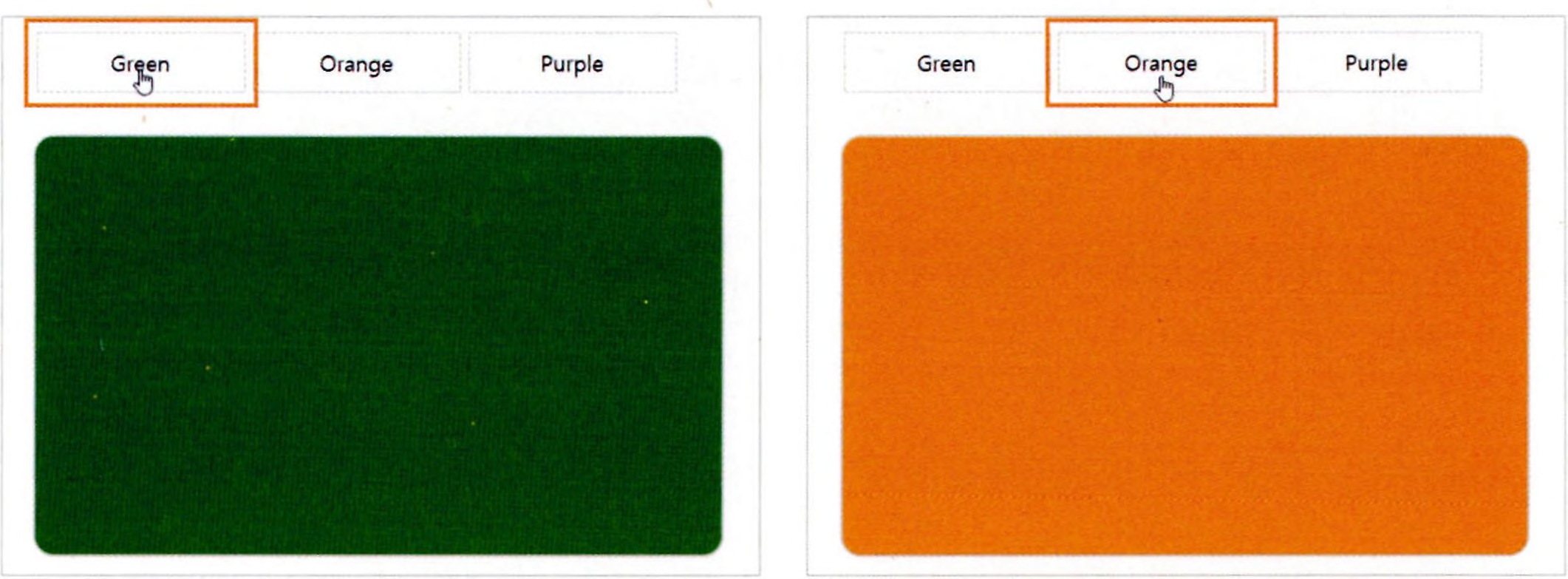
# 웹 요소의 배경색을 바꾸는 changeBg(color) 함수를 미리 만들어서 실행하는 예제
- 항목을 클릭할 때마다 green이나 orange, purple의 색상값을 인수로 넘겨서 changeBg(color) 함수를 실행
<body>
<ul>
<li><a href="#" onclick="changeBg('green')">Green</a></li>
<li><a href="#" onclick="changeBg('orange')">Orange</a></li>
<li><a href="#" onclick="changeBg('purple')">Purple</a></li>
</ul>
<div id="result"></div>
<script>
function changeBg(color) {
var result = document.querySelector('#result');
result.style.backgroundColor = color;
}
</script>
</body>
실행 결과

DOM을 이용한 이벤트 처리기
- 일반적으로 이벤트 처리기를 지정하는 방법은 HTML이 주인이 되어 자바스크립트의 함수를 불러와서 사용했다.
- DOM을 사용하면 자바스크립트가 주인이 되어 HTML의 요소를 가져와서 이벤트 처리기를 연결한다.
기본형
웹 요소.onclick = 함수;자바스크립트에서는 웹 요소를 여러 방법으로 가져올 수 있는데
- 그중에서 함수 querySelec tor()를 사용하여 가져오는 것이 쉽다.
- querySelector()의 괄호 안에는 클래스 이름이 나 id 이름 또는 다양한 선택자를 넣을 수 있다.
예제
id="change”인 버튼을 클릭했을 때 글자색을 바꾸는 예제.
- querySelectorQ를 사용해 버튼 요소를 가져오고 변수 changeBttn에 저장한다.
- 그리고 changeBttn에 onclick 을 사용해 changeColor() 함수를 연결한다.
- (이때 주의할 점은 함수의 이름만 사용하고 괄호는 붙이지 않아야 한다는 것)
- 웹 요소를 프로그램 안에서 여러번 사용하지 않는다면 변수에 할당하지 않고 직접 사용해도 된다.
- 또는 함수를 딱 한 번만 사용한다면 함수 이름이 들어갔던 자리에 직접 함수를 선언해도 된다.
<body>
<button id="change">글자색 바꾸기</button> // 이 버튼*
<p>Reprehenderit tempor do quis sunt eu et exercitation deserunt.
Laboris adipisicing est sint aliquip nulla pariatur velit irure elit qui id.
Dolore aliquip dolore eu ut irure sint Lorem reprehenderit velit.
Duis veniam irure cillum anim excepteur culpa pariatur sunt esse.
Eu nulla commodo velit ex id dolore
incididunt mollit incididunt nisi labore culpa qui ea.
Commodo veniam veniam in ipsum ad minim occaecat qui
pariatur adipisicing laborum quis.</p>
<script>
// 방법 1: 웹 요소를 변수로 지정 & 미리 만든 함수 사용
var changeBttn = document.querySelector("#change");
changeBttn.onclick = changeColor;
function changeColor() {
document.querySelector("p").style.color = "#f00";
}
// 이 버튼 안에서 onclick을 하는 게 아니라
//id값이 change인 버튼을 가져와서 changeBttn이라는 변수로 지정한 다음에
// 변수에다가 onclick을 저장해 준 것
// 앞선 방법은 태그 안에다가 onclick을 해준 것이고
// 지금은 태그를 자바스크립트 소스 안으로 가지고 온 것.
// 이게 Dom을 이용한 방법
// 이렇게 하면 태그 안에 자바스크립트 소스가 들어가지 않기 때문에
// 태그부분과 자바스크립트 소스 부분이 완전 분리 가능.
// 수정할 때 태그는 건드리지 않고 깔끔하게 수정이 가능.
// 방법 2: 웹 요소를 따로 변수로 만들지 않고 사용
// 한번에 연결해서 사용
// document.querySelector("#change").onclick = changeColor;
// function changeColor() {
// document.querySelector("p").style.color = "#f00";
// }
// 방법 3: 직접 함수를 선언 / 아예 익명함수를 연결해서 사용해버림.
// document.querySelector("#change").onclick = function() {
// document.querySelector("p").style.color = "#f00";
// };
</script>
</body>
예제
버튼 클릭해서 설명 글 열고 닫기 - DOM 이벤트 처리기를 연결
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close">상세 설명 닫기</button>
</div>
</div>
<script>
document.querySelector('#open').onclick = function() {
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
document.querySelector('#close').onclick = function() {
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
}
</script>
</body>728x90
반응형
'[개발] - Front > Mega-JavaScript' 카테고리의 다른 글
| 12. 자바스크립트와 객체 (2) 브라우저와 관련된 객체 (1) | 2023.05.21 |
|---|---|
| 11. 자바스크립트와 객체 (1) 객체의 의미와 내장 객체 (1) | 2023.05.21 |
| 9. 함수와 이벤트 (3) 함수 표현식 (0) | 2023.05.21 |
| 8. 함수와 이벤트 (2) let, const / 함수의 재사용 (1) | 2023.05.20 |
| 7. 함수와 이벤트 (1) var을 사용한 변수의 특징 (1) | 2023.05.20 |
Comments




