티스토리 뷰
브라우저와 관련된 객체
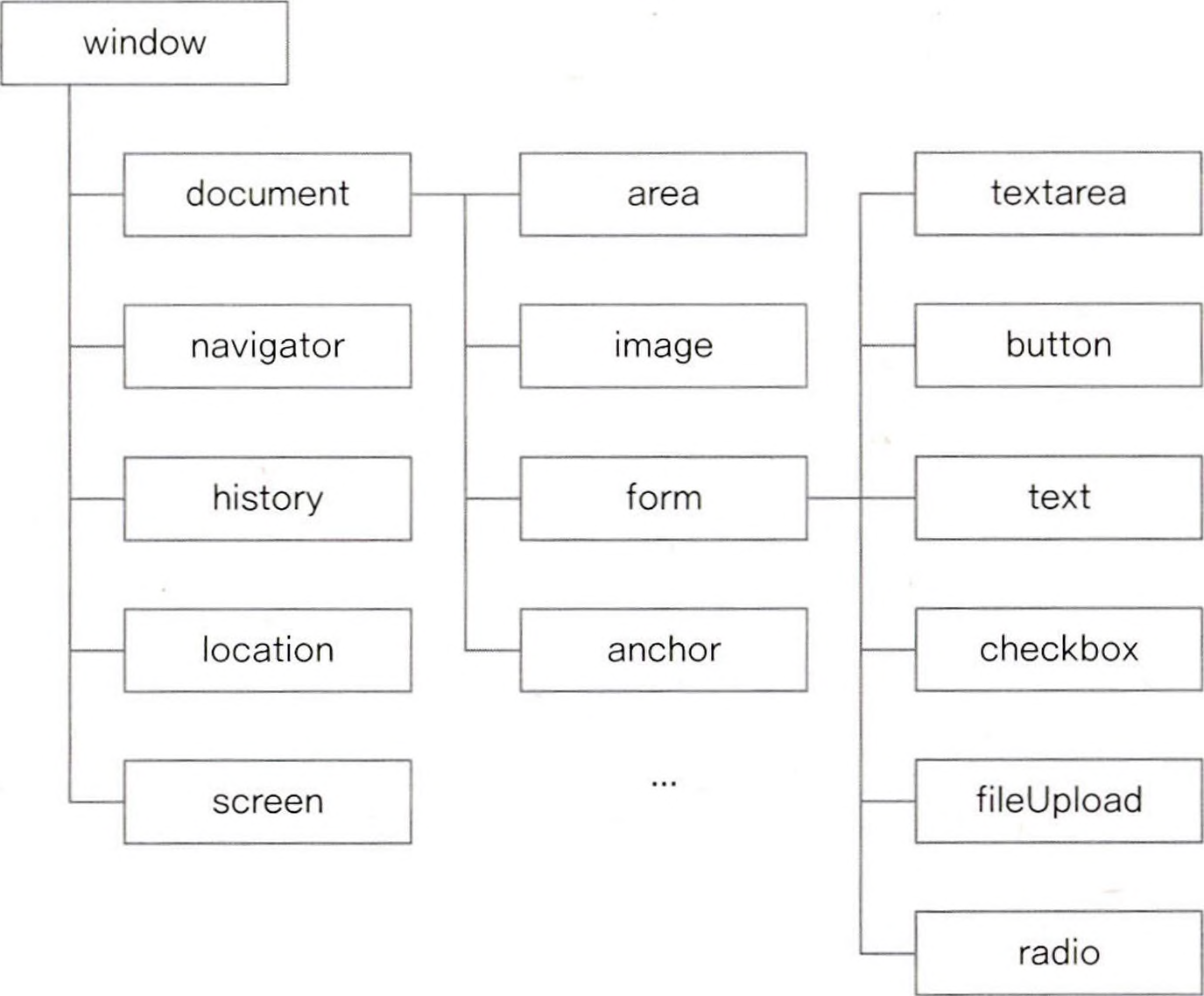
- 웹 브라우저 창에 문서가 표시되는 순간 브라우저는 HTML 소스를 한줄씩 읽으면서 화면에 내용을 표시하고 관련된 객체를 만들어낸다.
- 이 객체들은 계층 구조로 이루어져있다. 아래 그림은 예시

자주 사용하는 브라우저 관련 내장 객체

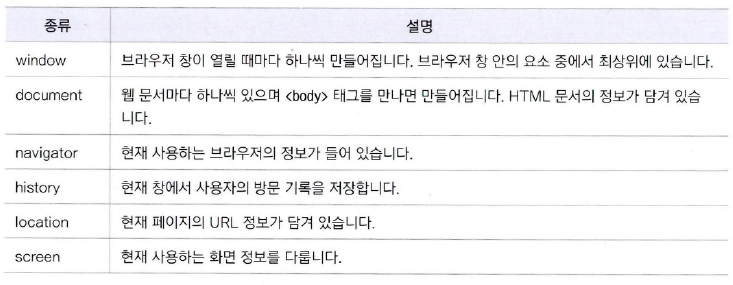
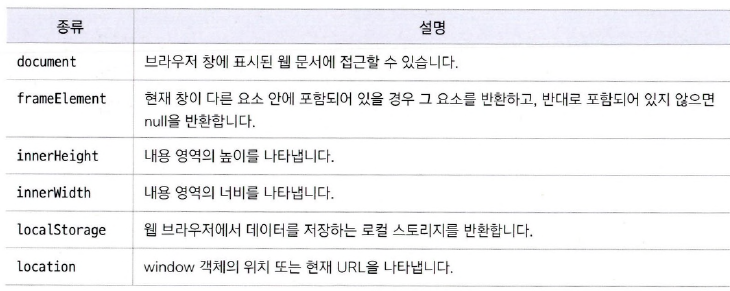
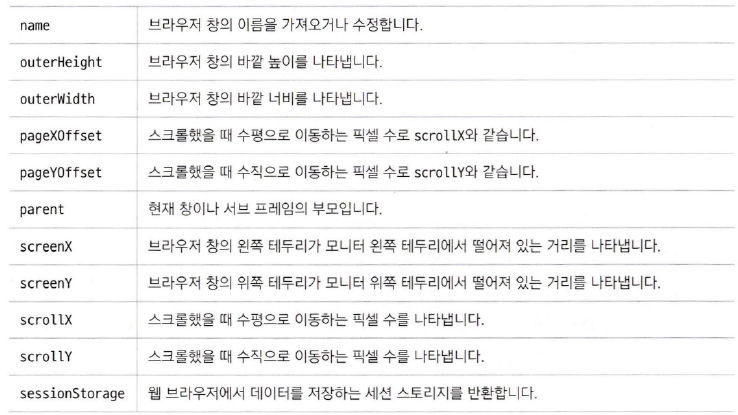
window 객체의 프로퍼티
- window 객체는 웹 브라우저의 상태를 제어, 자바스크립트의 최상위에 위치
- 자바스크립트의 모든 객체는 window 객체 안에 포함된다.
- 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용한다.
- 프로퍼티를 사용하려면 window. 를 프로퍼티명 앞에 붙인다!
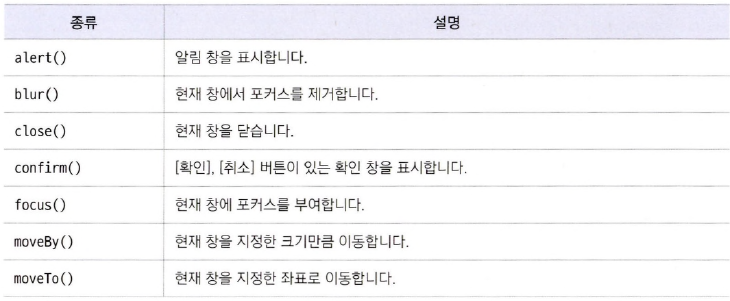
종류


window 객체의 메서드
- window 객체의 메서드는 대화 창을 표시하거나 브라우저 창의 크기나 위치를 알아내고 지정하는 등 웹 브라우저 창 자체와 관련되어 있다.
- 특이한 점은 window 객체의 다른 메서드에서도 모두 ‘window.’를 생략하여 사용한다는 점.
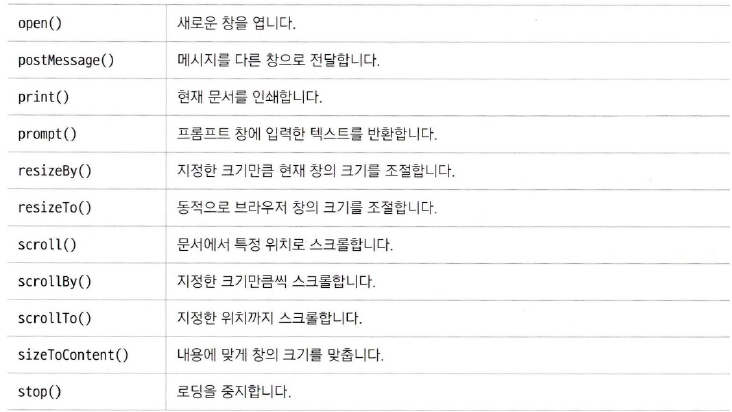
종류


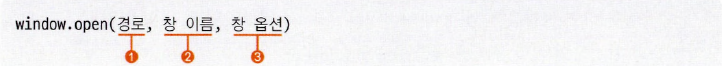
open() : 새 브라우저 창 열기

1) 경로: 팝업 창에 표시할 문서나 사이트의 경로(주소)를 나타낸다.
2) 창 이름: 팝업 창의 이름을 지정하면 항상 이 창에 팝업 내용이 나타나도록 할 수 있다. 이름을 지정하지 않으면 팝업 창이 계속 새로 나타난다.
3) 창 옵션: left, top 속성을 사용해 위치를 정하거나 width, height 속성을 사용해 크기를 지정할 수 있다. 위치를 지정하지 않으면 팝업 창은 화면의 맨 왼쪽 위에 나타난다.
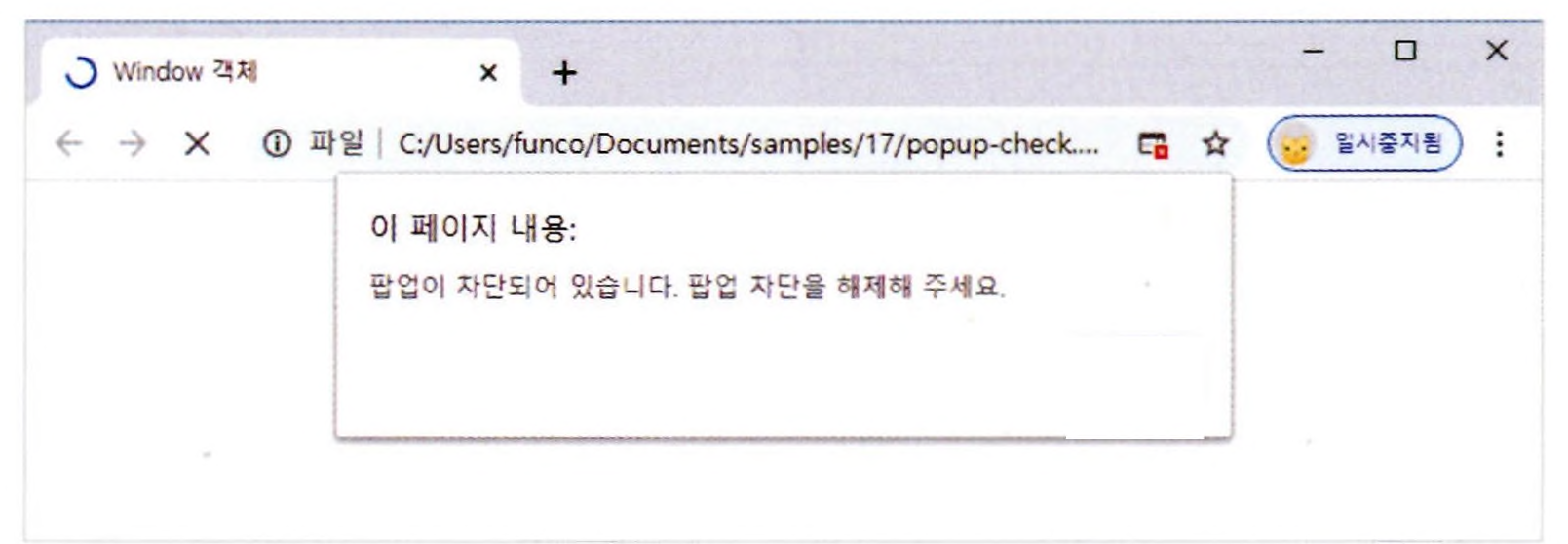
팝업 차단 알림 예제
- 웹 브라우저에서 팝업을 차단하면 window.open() 은 null 을 반환한다.
<body onload="openPopup()">
<p>문서를 열면 팝업 창이 표시됩니다</p>
<script>
var blocked = false;
function openPopup() {
var newWin = window.open("notice.html", "pop", "width=500, height=400");
if(newWin == null) {
alert("팝업이 차단되어 있습니다. 팝업 차단을 해제해 주세요.")
}
newWin.moveBy(100,100);
}
</script>
</body>실행 결과

navigator 객체
- 웹 브라우저 버전, 플러그인 설치 정보, 온 오프라인 정보 등
- 사용자가 수정 불가
- 랜더링 엔진 : 레이아웃 엔진. HTML이나 CSS를 해석하는 것.
userAgent 프로퍼티
- navigator 객체에서 가장 먼저 알아야 할 프로퍼티는 userAgent로 사용자 에이전트 문자열.
- userAgent는 사용자의 웹 브라우저 정보를 서버에 보낼 때 사용.
- userAgent에는 사용자의 웹 브라우저 버전, 자바스크립트의 엔진 종류 등 여러 정보가 들어있음.
- 따라서 서버에서는 그 정보를 확인하여 사용자에게 맞는 웹 페이지를 보여 주게 됨.
- 예전에는 웹 브라우저를 식별할 때 많이 사용했음.
- 하지만 최근에는 같은 자바스크립트 엔진을 사용하는 브라우저가 많아서 사용자 에이전트 문자열의 내용이 겹치므로 사용하지 않는 추세
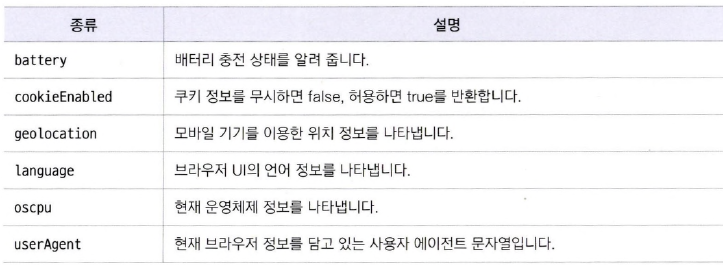
navigator 객체 정보

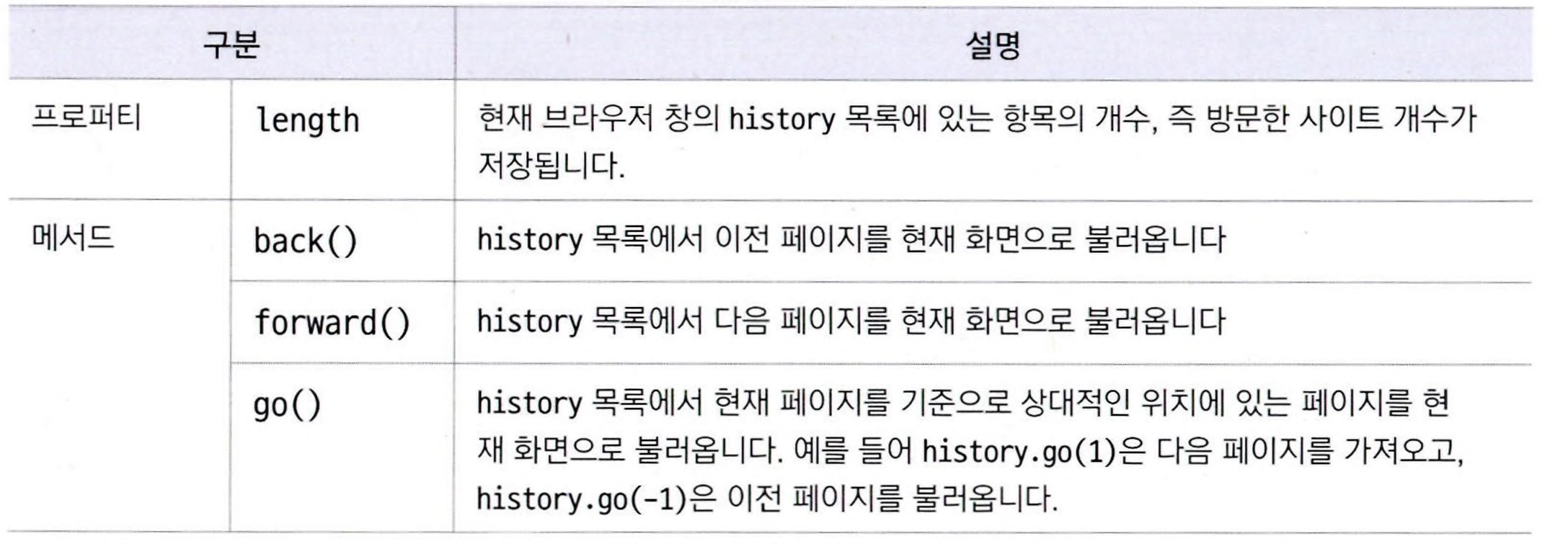
history 객체
- 방문한 사이트 주소가 배열 형태로 저장.
- 브라우저 히스토리는 보안문제 때문에 읽기 전용

location 객체
- 브라우저의 주소 표시줄과 연관
- 현재 문서의 URL 주소 정보가 들어 있음.

728x90
반응형
'[개발] - Front > Mega-JavaScript' 카테고리의 다른 글
| 14. 문서 객체 모델 (2) DOM에서 이벤트 처리하기 (0) | 2023.05.24 |
|---|---|
| 13. 문서 객체 모델 (1) 기본 개념 (0) | 2023.05.23 |
| 11. 자바스크립트와 객체 (1) 객체의 의미와 내장 객체 (1) | 2023.05.21 |
| 10. 함수와 이벤트 (4) 이벤트 처리기 관련 (0) | 2023.05.21 |
| 9. 함수와 이벤트 (3) 함수 표현식 (0) | 2023.05.21 |
Comments




