티스토리 뷰
함수
- 동작해야 할 목적대로 묶은 명령
- 함수 사용 시 명령의 시작과 끝을 명확하게 구분 가능
- 묶은 기능에 이름을 붙여서 어디서든 같은 이름으로 명령 실행 가능
ex. alert() 함수의 동작 흐름

함수의 선언
- 서로 다른 이름을 붙여 나중에 사용 시 분간이 쉽게 만든다.
- 선언할 때는 예약어 function을 사용하고, 중괄호 안에 실행할 여러 명령을 넣는다
- 기본형 : function 함수명() { 명령 }
- 함수의 호출 : 함수명() // 함수명(변수)
함수 선언과 실행 순서

변수의 적용 범위(scope)
- 지역 변수 : 한 함수 안에서만 사용할 수 있는 변수
- 전역 변수 : 스크립트 소스 전체에서 사용할 수 있는 변수
- 지역변수를 선언하려면, var + 변수 이름
- 전역 변수를 선언하려면 var 예약어 사용하면 안 됨.
예시
var 예약어를 사용한 지역 변수와 전역 변수
<body>
<script>
function addNumber() {
var sum = 10 + 20; // 지역 변수
multi = 10 * 20; // 전역 변수
}
addNumber();
console.log(multi);
</script>
</body>var 과 hoisting
- 끌어올린다
- 상황에 따라 변수의 선언과 할당을 분리해서 선언 부분을 스코프의 가장 위쪽으로 끌어올리는 것
- 실제로 소스 코드를 끌어올리는 것은 아니고 소스를 그런 식으로 해석한다는 의미
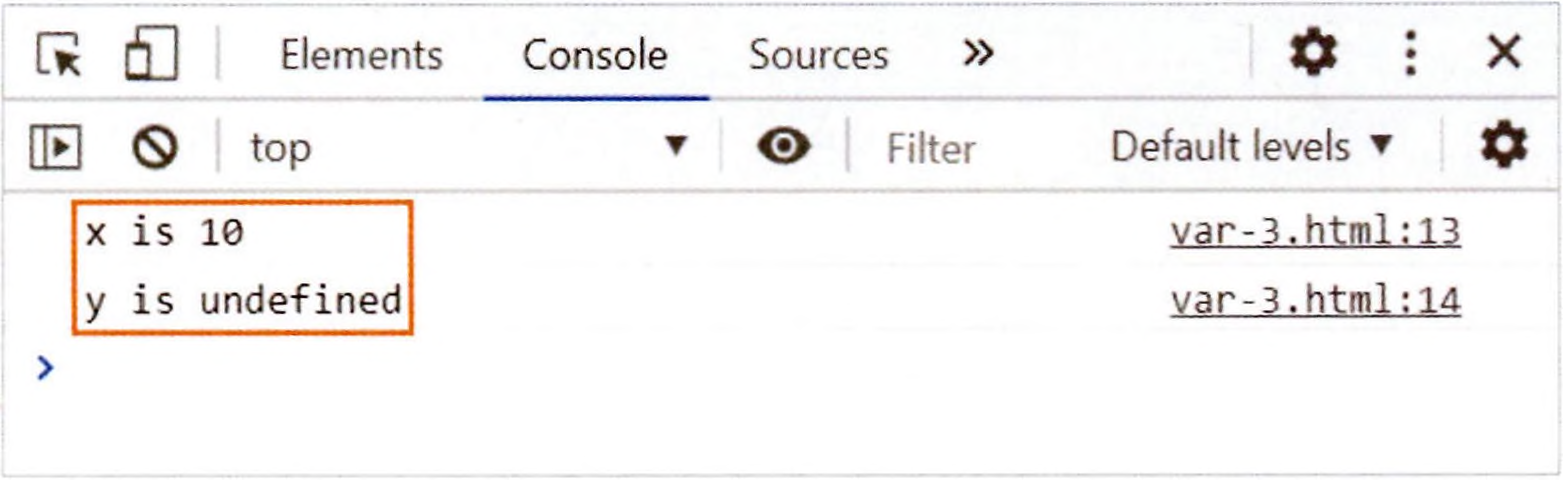
- 다음과 같은 경우 X의 변숫값은 10 이지만, y의 변숫값은 아직 할당되지 않은 자료형인 undefined로 나타난다.
<body>
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
var y = 20;
}
displayNumber();
</script>
</body>
- 이런 결과가 나타난 것은 바로 변수 호이스팅 때문
- interpreter는 함수 소스를 훑어보면서 var를 사용한 변수는 따로 기억해 둔다.
- 변수를 실행하기 전이지만 ‘이런 변수가 있구나’ 하고 기억해 두기 때문에 마치 선언한 것과 같은 효과가 있는 것.
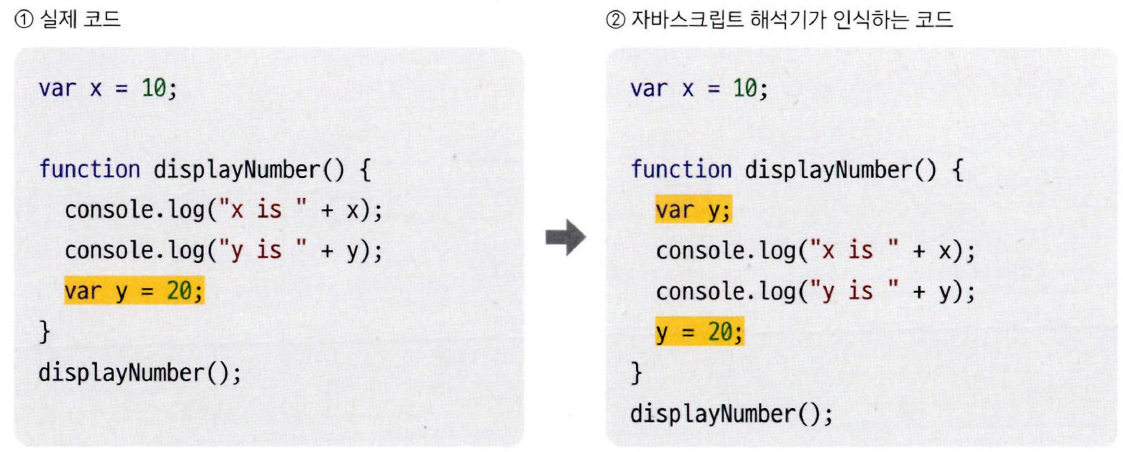
- 이를 수정하면 이렇게 바뀜
- ①과 같이 변수 y를 선언하고 할당했지만, ②에서는 변숫값이 할당된 위치가 다르게 나타난다.
- (호이스팅 처럼 var 예약어를 사용한 변수는 선언하기 전에 사용하면 프로그램 오류를 발생 시킬 수 있다.)

변수의 재선언과 재할당
- 다음 예제에서 변수 sum에는 변수값 30을 처음에 할당했지만,
- 코드를 작성하면서 다른 값을 할당하면 아예 변수를 새로 선언한다.
<body>
<script>
function addNumber(num1, num2) {
return num1 + num2;
}
var sum = addNumber(10, 20);
console.log(sum);
sum = 50;
console.log(sum);
var sum = 100;
console.log(sum);
</script>
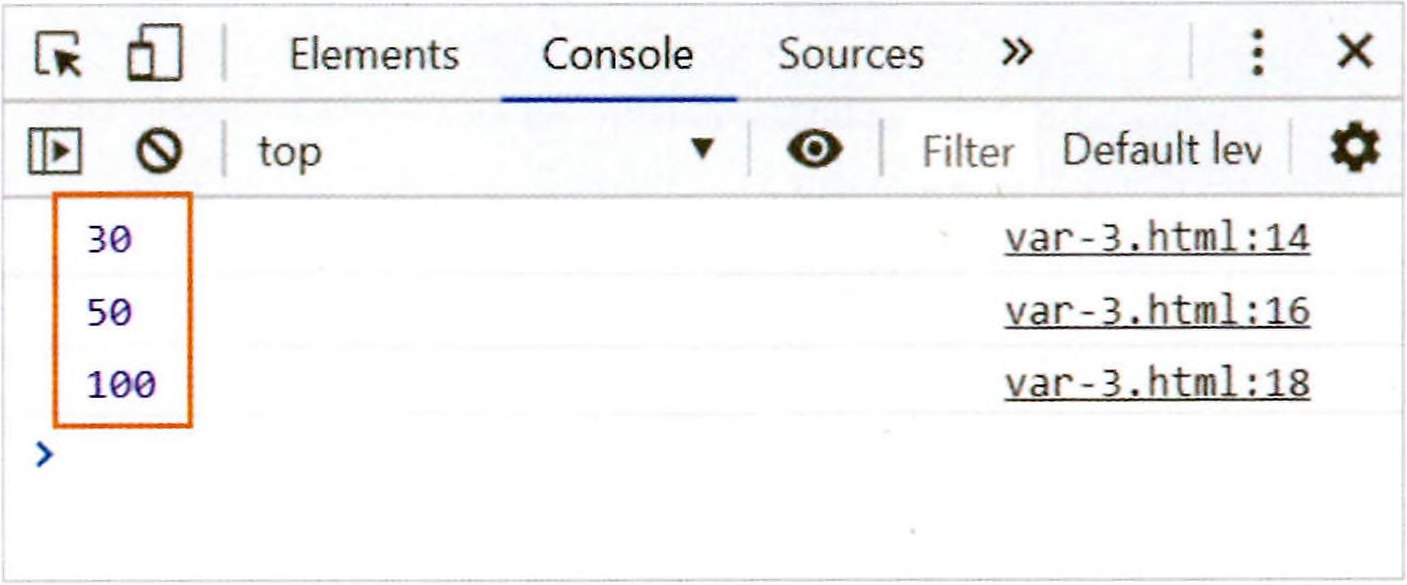
</body>실행 결과

728x90
반응형
'[개발] - Front > Mega-JavaScript' 카테고리의 다른 글
| 9. 함수와 이벤트 (3) 함수 표현식 (0) | 2023.05.21 |
|---|---|
| 8. 함수와 이벤트 (2) let, const / 함수의 재사용 (1) | 2023.05.20 |
| 6. 자바스크립트 기본 문법 (4) 반복문 (0) | 2023.05.20 |
| 5. 자바스크립트 기본 문법 (3) 조건문 (0) | 2023.05.20 |
| 4. 자바스크립트 기본 문법 (2) 연산자 (0) | 2023.05.19 |
Comments




