티스토리 뷰
반복문
1. for 문
- 자바스크립트에서 가장 많이 사용하는 반복문
- 값이 일정하게 커지면서 명령을 반복하여 실행할 때 사용
기본형
for(초깃값; 조건; 증가식) {
실행할 명령
}- 초깃값: 카운터 변수를 초기화. 초깃값은 0이나 1부터 시작.
- 조건: 명령을 반복하기 위해 조건을 체크한다.
- 증가식: 명령을 반복한 후 실행. 보통 카운터 변수를 1 증가시키는 용도로 사용
예제
for문을 사용해 1 부터 5까지 숫자 더하기
<body>
<script>
var i;
var sum = 0;
for(i = 1; i < 6; i++) {
sum += i;
}
document.write("1부터 5까지 더하면 " + sum);
</script>
</body>실행 흐름
- 카운터로 사용할 변수 i에 초깃값 1 지정
- i = 1 —> i < 6 체크 一> (조건 만족함) 一> sum += i 실행 一> i++ 실행
- i = 2 —> i < 6 체크 一> (조건 만족함) 一> sum += i 실행 一> i++ 실행
- i = 3 —> i < 6 체크 一> (조건 만족함) 一> sum += i 실행 一> i++ 실행
- i = 4 —> i < 6 체크 一> (조건 만족함) 一> sum += i 실행 一> i++ 실행
- i = 5 —> i < 6 체크 一> (조건 만족함) 一> sum += i 실행 一> i++ 실행
- i = 6 —> i < 6 체크 一> (조건 만족 x) 一> for 문 탈출
중첩 for 문
- 안쪽 for문을 모두 실행한 후 바깥쪽 for문을 실행한다.
- for문을 2개 이상 중첩해서 사용할 때는 먼저 변숫값을 바꾸는 for문을 안쪽에 사용하고 나중에 변숫값이 바뀌는 for문은 바깥쪽에 사용한다.
- 구구단의 경우 먼저 바뀌는 counter 변수 j를 사용하는 for문은 안쪽에, 나중에 바뀌는 counter 변수 i를 사용하는 for문은 바깥쪽에 쓴다
예제
구구단 만들기
<body>
<h1>구구단</h1>
<script>
var i, j;
for(i = 2; i <= 9; i++) {
document.write("<h3>" + i + "단</h3>");
for(j = 1; j <= 9; j++) {
document.write(i +" X " + j + " = " + i*j + "<br>");
}
}
</script>
</body>
2. while 문
- while문은 조건이 true 일 때만 명령을 반복
- 조건이 false라면 명령은 한 번도 실행되지 않을 수 있음.
3. do ~ while 문
- 조건이 맨 뒤에 붙음
- 일단 조건이 false라 하더라도 명령은 최소 한 번은 실행된다(while을 뒤에 체크하므로
예제
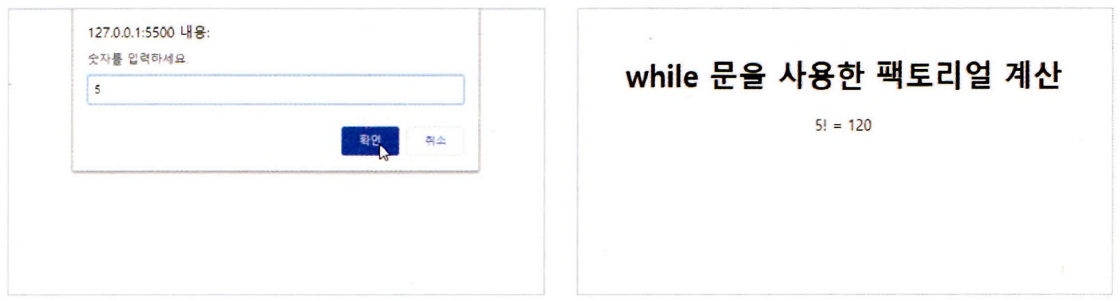
while문으로 팩토리얼 만들기
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팩토리얼 계산하기</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<h1>while문을 사용한 팩토리얼 계산</h1>
<script>
var n = prompt("숫자를 입력하세요.");
var msg = "";
if(n !== null) { // '취소' 버튼을 누르지 않았는지 체크
var nFact = 1; // 결과 값
var i = 1; // 카운터
while(i <= n) {
nFact *= i;
i++;
}
msg = n + "! = " + nFact; // 결과 값을 표시할 문자열
}
else
msg = "값을 입력하지 않았습니다.";
document.write(msg); // 결과 표시
</script>
</body>실행 결과

# 어떤 반복문을 사용하면 좋을까?
- for 문은 초깃값과 반복 크기가 일정할 경우에 주로 사용
- while 문과 do~while 문은 초깃값이나 반복 크기 없이 조건만 주어졌을 때 많이 사용
- 어떤 조건을 만족하는 동안만 반복하게 만드는 것
- while 문과 do~while 문은 조건을 체크하기 전에 명령 실행 여부에 따라 달라짐. 때에 맞게 사용
4. break 문
- 종료 조건이 되기 전에 반복문을 빠져나와야 하는 경우 사용
- 단독으로 사용할 수도 있고, 반복문을 끝낼 조건과 함게 사용할 수도 있음.
예제
break문으로 구구단 3단까지만 표시하기
<body>
<h1>구구단</h1>
<script>
var i, j;
for(i = 1; i <= 9; i++) {
document.write("<div>");
document.write("<h3>" + i + "단</h3>");
for(j = 1; j <= 9; j++) {
document.write(i +" X " + j + " = " + i*j + "<br>");
}
document.write("</div>");
if(i === 3) break;
}
</script>
</body>
5. continue 문
- 주어진 조건에 해당하는 값을 만나면 해당 반복문을 건너뛴다.
- 그리고 반복문의 맨 앞으로 되돌아가 다음 과정으로 넘어가도록 한다
- => 반복 과정을 한 차례 건너뛰게 만듦.
예제
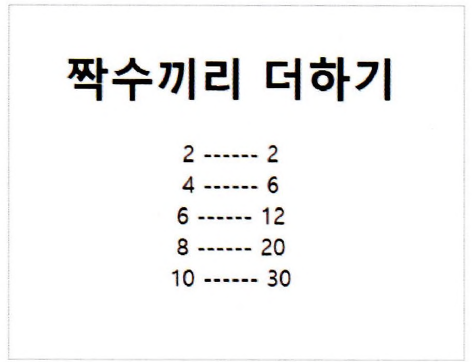
1부터 10까지 짝수만 더하기
<head>
<title>짝수 더하기</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<h1>짝수끼리 더하기</h1>
<script>
var i;
var n = 10;
var sum = 0;
for(i = 1; i <= n; i++) {
if(i % 2 === 1)
continue
sum += i;
document.write(i + " ------ " + sum + "<br>");
}
</script>
</body>실행 결과

728x90
반응형
'[개발] - Front > Mega-JavaScript' 카테고리의 다른 글
| 8. 함수와 이벤트 (2) let, const / 함수의 재사용 (1) | 2023.05.20 |
|---|---|
| 7. 함수와 이벤트 (1) var을 사용한 변수의 특징 (1) | 2023.05.20 |
| 5. 자바스크립트 기본 문법 (3) 조건문 (0) | 2023.05.20 |
| 4. 자바스크립트 기본 문법 (2) 연산자 (0) | 2023.05.19 |
| 3. 자바스크립트 기본 문법 (1) 변수, 자료형 (0) | 2023.05.19 |
Comments




