티스토리 뷰
<input> 태그 이외의 태그들
1) <textarea> : 여러 줄을 입력하는 텍스트 영역 태그
- 여러 줄을 입력하는 텍스트 영역

속성

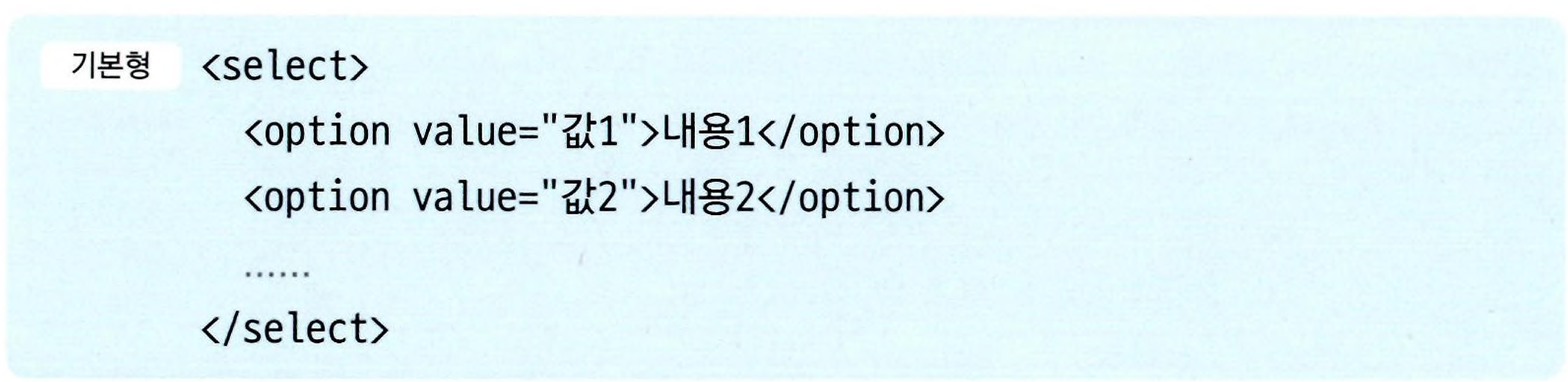
2) <select>, <option> : 드롭다운 목록을 만들어 줌
- 사용자가 내용을 직접 입력하지 않고, 여러 옵션 중에서 선택하게 하려면 드롭다운 목록이나 데이터 목록을 사용함.
- 전자는 <select> 태그로 드롭다운 목록의 시작과 끝을 표시하고, 그 안에 <option> 태그를 사용하여 원하는 항목을 추가한다.
- <option> 태그에는 value 속성을 이용해 서버로 넘겨주는 값을 지정한다.

2-1) <select> 태그의 속성
- <select> 태그를 사용해 만든 드롭다운 목록은 기본적으로 옵션이 하나만 표시된다.
- 옆에 있는 화살표를 클릭해 필요한 항목을 선택할 수 있다.
- 이 때 size 속성이나 multiple 속성을 이용하면 드롭다운 목록의 크기나 선택할 항목의 개수를 조절할 수 있음.
속성

2-2) <option> 태그의 속성
- 드롭다운 목록에 표시되는 옵션은 이 태그를 이용해 지정
속성

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>드롭다운 목록 만들기</title>
<style>
hr {
visibility: hidden;
}
</style>
</head>
<body>
<h1>뉴진스 멤버 데이터 나열하기</h1>
<form action="">
<!-- 드롭 다운 목록 -->
<label for="prod1">상품 선택</label>
<select id="prod1">
<option value="special_3" selected>민지</option>
<option value="special_5">하니</option>
<option value="family_3">다니엘</option>
<option value="family_5">해린</option>
<option value="family_5">혜인</option>
</select>
<hr>
<!-- 데이터 목록 -->
<label for="prod2">포토카드 소지 여부 </label>
<input type="text" id="prod2" list="pack">
<datalist id="pack">
<option value="package">있음</option>
<option value="nopackage">없음</option>
</datalist>
</form>
</body>
</html>
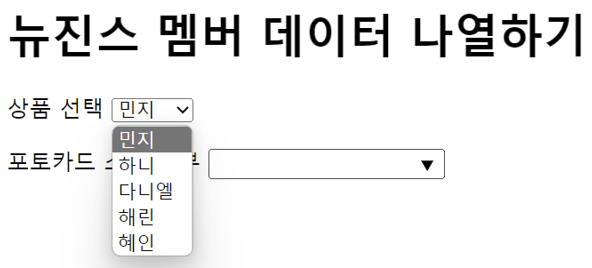
실행 결과

3) <datalist>, <option> : 데이터 목록 만들어 주는 태그
- 데이터 목록을 사용하면 텍스트 필드에 값을 직접 지정하지 않고, 미리 만들어 놓은 값 중에서 선택할 수 있다.
- 만들 때는, <datalist> 태그를 이용해 데이터 목록의 시작과 끝을 표시하고,
- 그 사이에 <option> 태그를 사용해 각 데이터의 옵션을 표시한다.
- 이 때 value 속성을 사용해 서버로 넘겨줄 값을 지정하는데, 이 값이 텍스트 필드에도 나타난다.
- + 데이터 목록을 사용할 텍스트 필드에서 어떤 데이터 목록을 연결할지 id 값을 지정하면 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>학과선택</title>
</head>
<body>
<h1>메모</h1>
<textarea id="memo" cols="40" rows="4"></textarea>
<form action="">
<!-- 드롭 다운 목록 -->
<label for="s">학과 선택</label>
<select id="s">
<option value="e" selected>전기과</option>
<option value="g">경영학과</option>
<option value="b">방사선과</option>
<option value="s">사회복지학과</option>
</select>
<hr>
<label for="study">공부</label>
<input type="text" id="study" list="study1">
<datalist id="study1">
<option value="java">Java</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
</datalist>
</form>
<div>
<button type="submit">주문하기</button>
<button type="reset">취소하기</button>
</div>
</body>
</html>
실행 결과

4) <button> : 버튼을 만들어 주는 태그
- 여기서는 앞의 <input> 과는 좀 다르게 버튼 태그를 이용하여 폼을 전송하거나 리셋하는 버튼을 삽입할 수 있다.
- type 속성은 버튼이 활성화되었을 때 어떤 동작을 할지 지정한다.
- 지정하지 않으면 submit을 선택한 것으로 간주한다.
<button> 태그의 type 속성

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>버튼 속성</title>
<style>
div {
width:400px;
margin:15px auto;
}
div button {
text-align:center;
width:150px;
height:40px;
border:1px solid #ccc;
font-size:20px;
}
div button:first-of-type {
background-color:rgb(25, 105, 255);
color:white;
margin-right:30px;
}
</style>
</head>
<body>
<div>
<button type="submit">뉴진스</button>
<button type="reset">아이브</button>
</div>
</form>
</body>
</html>
실행 결과

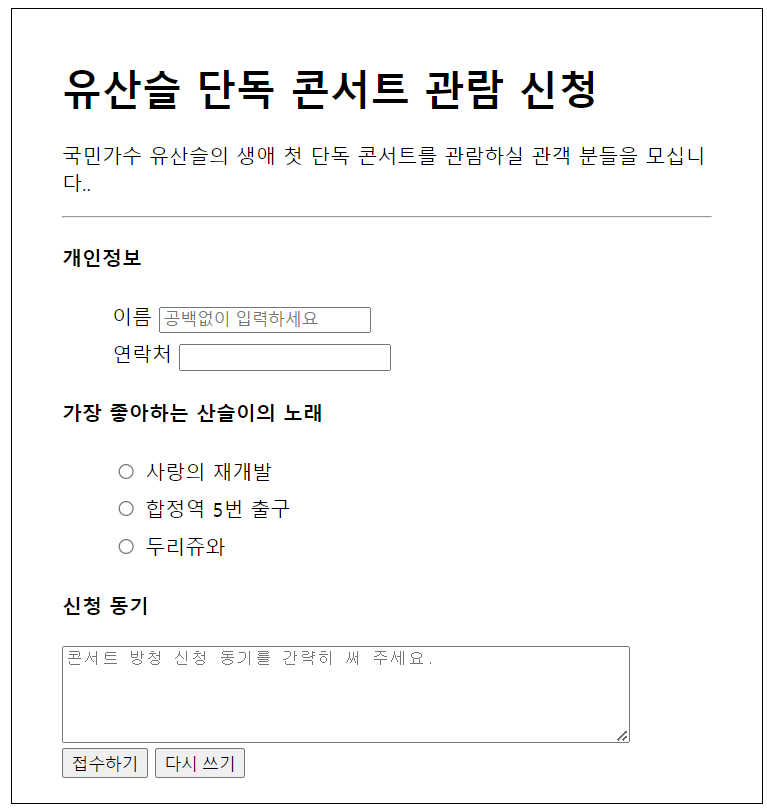
문제

<조건>
1. 폼 요소를 삽입할 때 <label> 태그를 사용해야 합니다.
2. ‘이름’ 필드는 텍스트 필드로 삽입하고 ‘공백 없이 입력하세요’ 라는 힌트를 표시합니다.
3. ‘연락처’ 필드는 전화번호에 맞는 필드로 삽입합니다.
4. ‘신청 동기’는 텍스트를 여러 줄 입력할 수 있는 텍스트 영역 필드로 삽입합니다.
5. 텍스트 영역의 글자 수는 60자, 화면에 표시할 줄 개수는 5개로 지정합니다.
6. 텍스트 영역에 ‘콘서트 방청 신청 동기를 간략히 써 주세요.’ 라는 힌트를 표시합니다.
7. 버튼은 <input> 태그나 <button> 태그를 이용해 만듭니다.
<답안 코드>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>놀면 뭐하니 공연</title>
<style>
#container {
width:520px;
border:1px solid black;
padding:20px 40px;
margin:0 auto;
}
fieldset { margin-bottom:15px; }
legend { font-weight:bold; }
ul {list-style-type: none;}
li { line-height:30px;}
</style>
</head>
<body>
<div id="container">
<h1>유산슬 단독 콘서트 관람 신청 </h1>
<p>국민가수 유산슬의 생애 첫 단독 콘서트를 관람하실 관객 분들을 모십니다..</p>
<hr>
<form>
<h4>개인정보</h4>
<ul>
<li>
<!-- <input>태그 앞 뒤에 <label>과 </label> 태그로 묶어도 됩니다 -->
<label for="sname"> 이름 </label>
<input type="text" id="sname" autofocus placeholder="공백없이 입력하세요">
</li>
<li>
<label for="snumber"> 연락처 </label>
<input type="text" id="snum">
</li>
</ul>
<h4>가장 좋아하는 산슬이의 노래</h4>
<ul>
<li>
<label><input type="radio" name="field" value="an"> 사랑의 재개발</label>
</li>
<li>
<label><input type="radio" name="field" value="pd"> 합정역 5번 출구</label>
</li>
<li>
<label><input type="radio" name="field" value="eng"> 두리쥬와</label>
</li>
</ul>
<label>
<h4>신청 동기</h4>
<textarea id="motive" cols="60" rows="5" placeholder="콘서트 방청 신청 동기를 간략히 써 주세요."></textarea>
</label>
<div>
<input type="submit" value="접수하기">
<input type="reset" value="다시 쓰기">
<!-- 다음과 같이 작성해도 됩니다.
<button type="submit">접수하기</boutton>
<button type="reset">다시 쓰기</button>
-->
</div>
</form>
</div>
</body>
</html>728x90
'[개발] - Front > Mega-HTML' 카테고리의 다른 글
| 7. input 태그의 주요 속성 (0) | 2023.05.12 |
|---|---|
| 6. input 태그 (1) (0) | 2023.05.12 |
| 5. 폼 삽입하기 (0) | 2023.05.12 |
| 4. 이미지, 오디오, 비디오, 하이퍼링크 삽입하기 (0) | 2023.05.12 |
| 3. 목록과 표 만들기 (0) | 2023.05.12 |
Comments




