티스토리 뷰
폼
- 폼과 관련된 작업은 정보를 저장하거나 검색, 수정하는 것이 대부분인데, 모두 데이터베이스를 기반으로 작동한다.
<form> : 폼을 만드는 태그
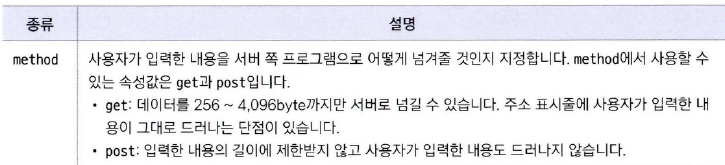
- 몇 가지 속성을 사용해서 입력받은 자료를 어떤 방식으로 서버로 넘길 것인지
- 서버에서 어떤 프로그램을 이용해 처리할 것인지를 지정함.

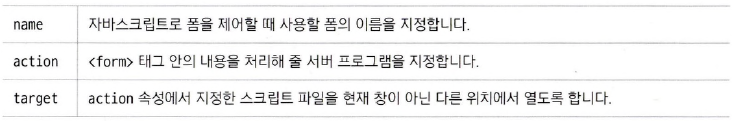
<form> 태그의 속성


자동완성 기능 : autocomplete 속성
- 기본 속성은 on. autocomplete ="off" 라고 지정하면 됨.
<fieldset>, <legend> : 폼 요소를 그룹으로 묶는 태그
- 하나의 폼 안에서 여러 구역을 나누어 표시할 때 <fieldset> 태그를 사용
- <legend> 태그는 다음과 같이 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있음


<label> : 폼 요소에 레이블을 붙이는 태그
- lable이란 입력란 가까이에 아이디나 비밀번호 처럼 붙여 놓은 텍스트
- 이 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹 브라우저가 알 수 있다.
- 방법 1) 태그 안에 폼 요소 넣기
- 방법 2) <label> 태그와 폼 요소를 따로 사용하고, <label> 태그의 for 속성과 폼 요소의 id 속성을 이용헤 서로 연결(폼 요소의 id 속성값을 <label> 태그의 for 속성에게 알려주는 방법을 사용.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>IT 수강생 모집</title>
</head>
<body>
<h1>수강신청하기</h1>
<form action="">
<fieldset>
<legend>과목선택</legend>
<label for="user">아이디(4자이상)</label>
<input type="text" id="user">
</fieldset>
<fieldset>
<legend>자바</legend>
</fieldset>
</form>
</body>
</html>
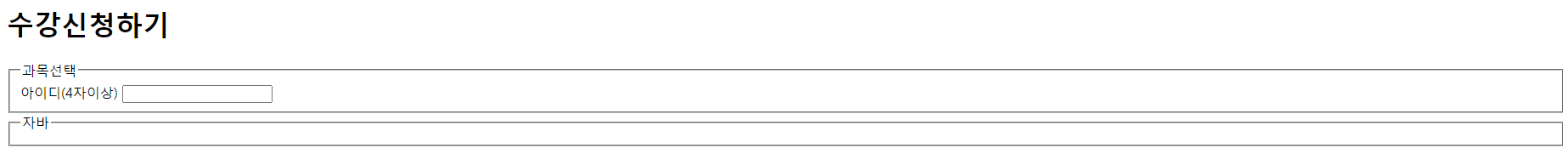
실행 결과

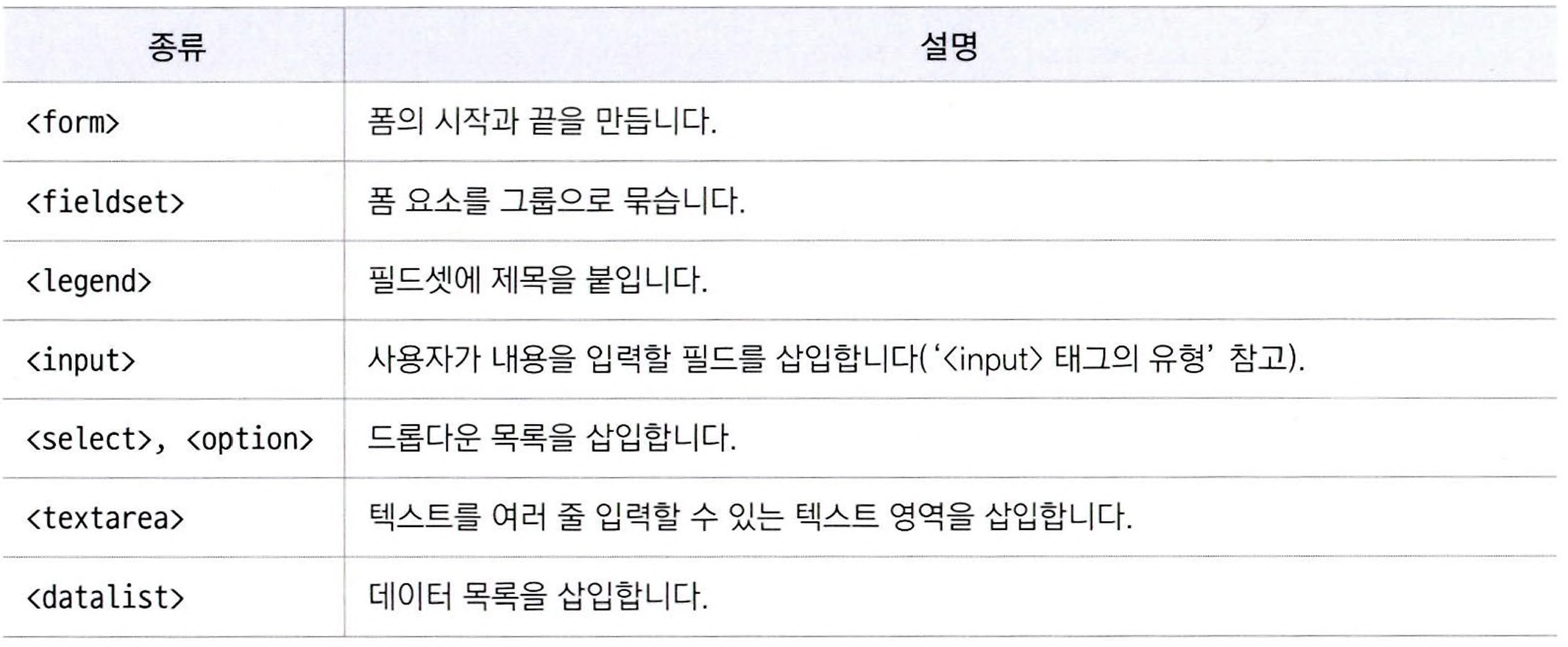
폼 태그 총정리

728x90
반응형
'[개발] - Front > Mega-HTML' 카테고리의 다른 글
| 7. input 태그의 주요 속성 (0) | 2023.05.12 |
|---|---|
| 6. input 태그 (1) (0) | 2023.05.12 |
| 4. 이미지, 오디오, 비디오, 하이퍼링크 삽입하기 (0) | 2023.05.12 |
| 3. 목록과 표 만들기 (0) | 2023.05.12 |
| 2. 텍스트 입력하기 (0) | 2023.05.12 |
Comments




