티스토리 뷰
input 태그의 type 속성


1) type="text", type="password" : 텍스트와 비밀번호를 나타냄
- 텍스트 필드는 한 줄짜리 일반 텍스트를 입력할 때 사용.
- 비밀번호 필드는 입력하는 내용을 화면에 보여주지 않아야 하므로, 특수문자를 사용
- 이 점만 제외하면 텍스트 필드와 똑같이 동작하고, 같은 속성을 사용한다.

텍스트, 비밀 번호 필드에서 사용하는 주요 속성

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>로그인</title>
</head>
<body>
<form>
<fieldset>
<label>아이디: <input type="text" id="user" size="10"></label>
<label>비밀번호: <input type="password" id="user" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>
실행 결과

2) type="search", type="url", type="email", type="tel" : 용도에 맞게 입력
- type = "search" 는 검색을 위한 텍스트 필드로 인식
- type = "url"은 웹 주소를 입력할 필드. type ="email"은 이메일 주소를 입력. 입력값이 지정한 형식에 맞지 않으면 웹 브라우저가 알아서 오류 메시지를 표시한다.
- type = "tel" 은 전화번호를 입력하는 필드. 전화번호는 지역마다 형식이 다르므로 사용자가 입력한 값이 전화번호인지 아닌지 알 수 없음.
- 이 필드를 사용하면 모바일 페이지에서 바로 전화를 걸 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="">
<fieldset>
<legend>회원가입</legend>
<ul>
<li>
<label for="name">이름 </label>
<input type="text" id="name">
</li>
<li>
<label for="address">주소</label>
<input type="text" id="address">
</li>
<li>
<label for="email">이메일</label>
<input type="email" id="email">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
</form>
</body>
</html>
실행 결과

3) 체크 박스와 라디오 버튼을 나타내는 type="checkbox", type="radio"
- 체크 박스와 라디오 버튼은 여러 항목 중에서 원하는 항목을 선택할 때 사용하는 폼 요소
- 항목을 1개만 선택하려면 라디오 버튼
- 항목을 2개 이상 선택하려면 체크 박스

속성값

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>IT 고르기</title>
</head>
<body>
<h1>IT 고르기</h1>
<form action="">
<fieldset>
<legend>자바 선택</legend>
<p><b>자바를 선택해 주세요.</b></p>
<label><input type="checkbox" value="s_3">클래스 별점</label>
<input type="number" min="0" max="5">개 (최대 5개)
<label><input type="checkbox" value="s_5">메소드 별점</label>
<input type="number" min="0" max="5" value="1">개 (최대 5개)
<label><input type="checkbox" value="f_5">반복문 별점</label>
<input type="range" min="0" max="5">개 (최대 5개)
<label><input type="checkbox" value="f_5">조건문 별점</label>
<input type="range" min="0" max="5" value="1">개 (최대 5개)
<p><b>HTML 좋아요 싫어요</b></p>
<label><input type="radio" name="gift" value="yes">좋아요</label>
<label><input type="radio" name="gift" value="no">싫어요</label>
</fieldset>
</form>
</body>
</html>
실행 결과

4) type="number", type="range" : 숫자 입력 필드를 나타냄
- 전자를 사용하면 스핀 박스가 나타나면서 숫자를 선택할 수 있다.
- 후자는 슬라이드 막대를 움직여 숫자를 선택할 수 있다.

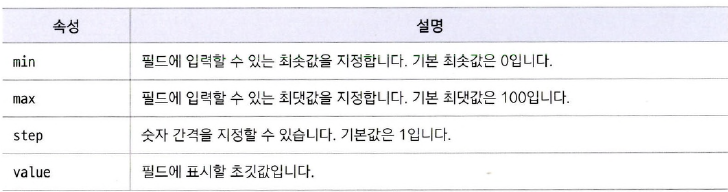
속성값

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>뉴진스</title>
</head>
<body>
<h1>뉴진스 상품 주문하기</h1>
<form>
<fieldset>
<legend>앨범 선택</legend>
<p><b>주문할 앨범을 선택해 주세요.</b></p>
<!-- 스핀박스로 숫자 입력 -->
<ul>
<li>
<label><input type="checkbox" value="s_3">Attention</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="s_5">Hype boy</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<!-- 슬라이드 막대로 숫자 입력 -->
<ul>
<li>
<label><input type="checkbox" value="f_3">OMG</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="f_3">교통카드</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" value="yes">선물 포장</label></li>
<li><label><input type="radio" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>
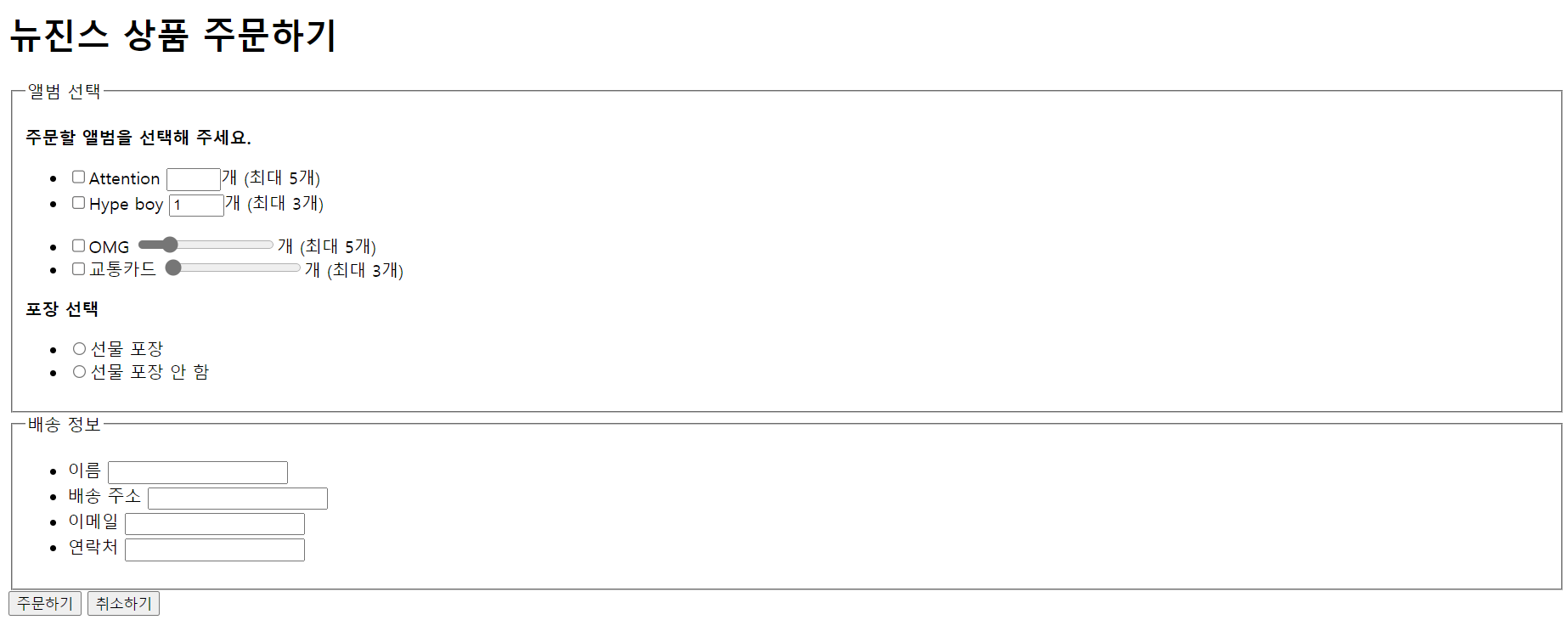
실행 결과

5) type="date", type="month" : 날짜 입력

6) type="date", type="month" : 날짜 입력

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<title>날짜와 시간</title>
</head>
<body>
<form>
<h1>날짜</h1>
<input type="date">
<input type="month">
<input type="week">
<hr>
<h1>시간</h1>
<input type="time">
<input type="datetime-local">
<hr>
<h1>범위 제한하기</h1>
<input type="date" min="2023-02-01" max="2023-05-15">
<input type="time" min="14:00" max="16:00">
</form>
</body>
</html>
실행 결과

7) type="submit", type="reset" : 전송, 리셋 버튼
- 전자는 폼에 입력한 정보를 서버로 전송한다.
- 이 버튼으로 전송된 정보는 <form> 태그의 action 속성에서 지정한 폼 처리 프로그램에 넘겨진다.
- 후자는 <input> 요소에 입력된 모든 정보를 재설정해서 사용자가 입력한 내용을 모두 지우는 역할을 한다.
- 이 때 value 속성을 사용해서 버튼에 표시할 내용을 지정한다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>뉴진스</title>
</head>
<body>
<h1>뉴진스 앨범 주문하기</h1>
<div id="container">
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div>
<button type="submit">주문하기</button>
<button type="reset">취소하기</button>
</div>
</form>
</div>
</body>
</html>
실행 결과

8) 이미지 버튼을 나타내는 type="image"
- "submit" 버튼과 같은 기능을 하는 이미지 버튼을 나타낸다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>로그인</title>
<style>
input[type="image"] {
vertical-align: middle;
}
</style>
</head>
<body>
<form>
<fieldset>
<label>아이디: <input type="text" id="user" size="8"></label>
<label>비밀번호: <input type="password" id="pw" size="8"></label>
<input type="image" width="50" height="50" src="images/로그인.png" alt="로그인">
</fieldset>
</form>
</body>
</html>
실행 결과

9) 기본 버튼을 나타내는 type="button"
- "submit" 이나 "reset" 기능이 없는 버튼 형태 삽입

10) 파일 첨부할 때 사용하는 type="file"
- 이 유형을 사용하면 웹 브라우저 화면에 [파일 선택] 이나 [찾아보기] 버튼 등이 표시된다.
- 이 때 이 버튼을 클릭하고 파일을 선택하면 파일이 첨부된다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>뉴진스</title>
<link rel="stylesheet" href="css/order-form.css">
</head>
<body>
<h1>사연 응모하기</h1>
<form>
<fieldset>
<legend>활동 정보</legend>
<p>만일 자기만의 <b>뉴진스와 관련된 추억</b>이 있다면 알려주세요.</p>
<p>파일로 첨부해 주시면 됩니다.</p>
<hr>
<input type="file">
</fieldset>
<div>
<input type="submit" value="제출하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>
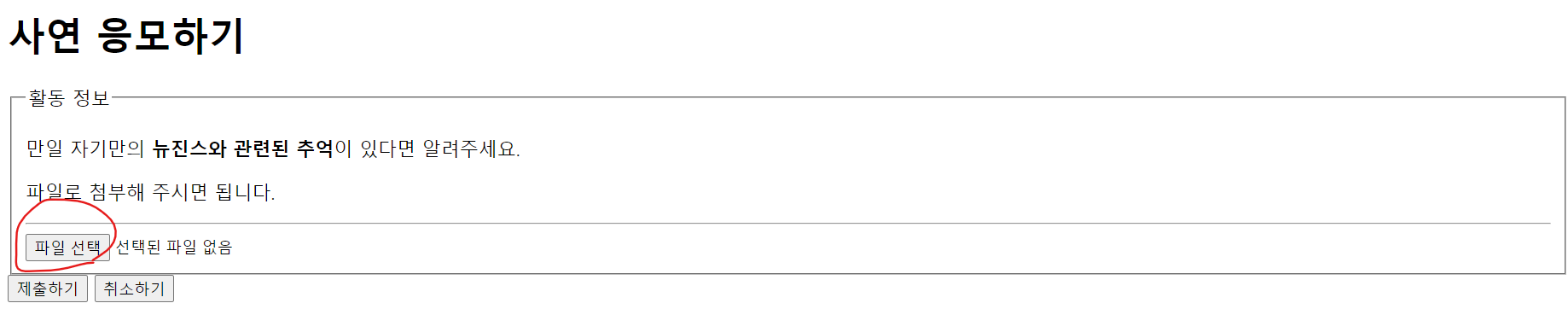
실행 결과

11) 히든 필드를 만들 때 사용하는 type="hidden"
- 화면에 있는 폼에는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소
- 사용자에게 굳이 보여줄 필요는 없지만 관리자가 알아야 하는 정보는 이 필드로 입력한다.

728x90
반응형
'[개발] - Front > Mega-HTML' 카테고리의 다른 글
| 8. 폼에서 사용하는 여러 태그들 (0) | 2023.05.12 |
|---|---|
| 7. input 태그의 주요 속성 (0) | 2023.05.12 |
| 5. 폼 삽입하기 (0) | 2023.05.12 |
| 4. 이미지, 오디오, 비디오, 하이퍼링크 삽입하기 (0) | 2023.05.12 |
| 3. 목록과 표 만들기 (0) | 2023.05.12 |
Comments




