티스토리 뷰
01. 목록 만들기
1) 순서 있는 목록 : <ol> <li>
ol : ordered list
li : list

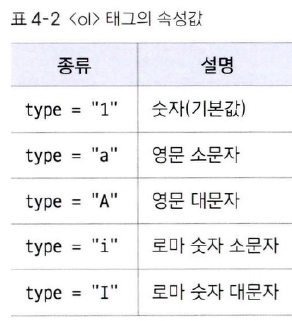
<ol> 태그의 속성값
- 기본적으로는 1부터 시작하지만, 필요에 따라 바꿀 수도 있다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>olTest</title>
</head>
<body>
<h1>오늘 공부</h1>
<ol type="A"> // 시작 바꿈
<li>Java</li>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>실행 결과

2) 순서 없는 목록 <ul> <li>
ul : unordered list

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>olTest</title>
</head>
<body>
<h1>오늘 공부</h1>
<ul>
<li>Java는 클래스가 너무 쉬워요.</li>
<li>HTML은 그냥 쉬워요.</li>
<li>CSS는 나도 몰라요.</li>
</ul>
</body>
</html>실행 결과

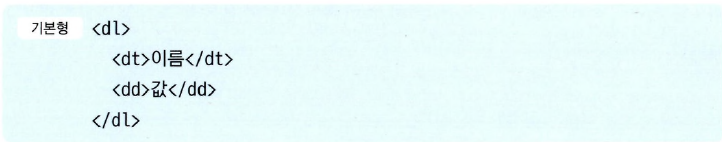
3) <dl>, <dt>. <dd> : 설명 목록을 만드는 태그
- 설명 목록(description list) 이란 이름과 값 형태로 된 목록을 말한다.
- 설명 목록은 이름(단어명) 부분을 지정하는 <dt> 태그와 값(설명) 부분을 지정하는 <dd> 태그로 구성된다.
- <dl> 과 </dl> 사이에는 한 쌍의 <dt> 태그와 <dd> 태그를 넣는다.
- 이 때 <dt> 하나에 여러 개의 <dd> 를 사용할 수도 있다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Ul</title>
</head>
<body>
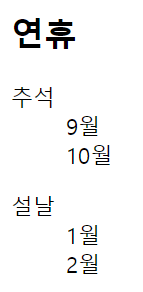
<h2>연휴</h2>
<dl>
<dt>추석</dt>
<dd>9월</dd>
<dd>10월</dd>
</dl>
<dl>
<dt>설날</dt>
<dd>1월</dd>
<dd>2월</dd>
</dl>
</body>
</html>실행 결과

02. 표 만들기
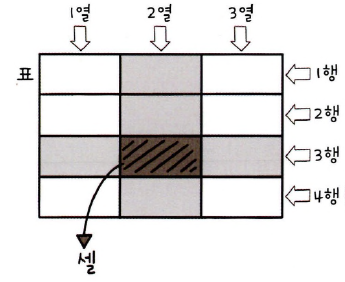
표의 구성 요소
- 행과 열, 그리고

1) <table>, <caption> : 표를 만드는 태그
- 표의 시작과 끝을 알려 주는 <table>과 </table> 태그
- 그 사이에 표와 관련된 태그를 모두 넣으면 된다.
- 표의 제목 표시 : <caption> 태그
- 이걸 사용하면 제목은 표의 위쪽 중앙에 표시됨
- <caption>은 생략 가능

2) <tr> / <td>, <th> : 행과 셀을 만드는 태그
- <tr>이 행
- <td> 가 셀을 만듦
- 표 제목 행에 셀을 만들 때는 <td> 대신에 <th> 사용
- <th> 태그를 사용한 내용은 진하게 표시되고 셀 안에서 중앙에 배열되므로 다른 내용에 비해 눈에 띈다.
예제 - 아주 기본적인 표
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Ul</title>
<style>
table,
th,
td{
border: 1px solid red;
border-collapse: collapse;
}
th,
td{
padding: 10px 20px;
}
</style>
</head>
<body>
<table>
<caption>공부할 과목</caption>
<tr>
<td>Java</td>
<td>JavaScript</td>
</tr>
<tr>
<td>HTML</td>
<td>CSS</td>
</tr>
</table>
</body>
</html>
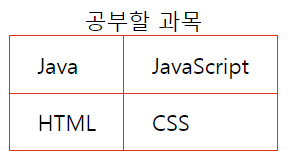
실행 결과

예제 2 - th 태그 활용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td { padding:10px 20px; }
</style>
</head>
<body>
<h2>뉴진스</h2>
<table>
<caption>멤버 구성</caption>
<tr>
<th>이름</th>
<th>나이</th>
<th>생일</th>
<th>별명</th>
</tr>
<tr>
<td>민지</td>
<td>20</td>
<td>5월 7일</td>
<td>곰아지</td>
</tr>
<tr>
<td>하니</td>
<td>20</td>
<td>10월 6일</td>
<td>엉망잔칭퀸</td>
</tr>
<tr>
<td>다니엘</td>
<td>19</td>
<td>4월 11일</td>
<td>모다니</td>
</tr>
<tr>
<td>해린</td>
<td>18</td>
<td>5월 15일</td>
<td>윤숙이</td>
</tr>
<tr>
<td>혜인</td>
<td>16</td>
<td>4월 11일</td>
<td>혠이</td>
</tr>
</table>
</body>
</html>
실행 결과

3) <thead>, <tbody>, <tfoot> : 표의 구조 지정
- 제목과 본문, 요약 부분으로 표의 구조를 나타낸다.
- 이렇게 하면 CSS를 이용해 표의 제목, 본문, 요약 부분에 다른 스타일을 각각 적용할 수도 있다.
예제 - thead, tbody 분리
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td { padding:10px 20px; }
</style>
</head>
<body>
<h2>뉴진스</h2>
<table>
<caption>멤버 구성</caption>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>생일</th>
<th>별명</th>
</tr>
</thead>
<tbody>
<tr>
<td>민지</td>
<td>20</td>
<td>5월 7일</td>
<td>곰아지</td>
</tr>
<tr>
<td>하니</td>
<td>20</td>
<td>10월 6일</td>
<td>엉망잔칭퀸</td>
</tr>
<tr>
<td>다니엘</td>
<td>19</td>
<td>4월 11일</td>
<td>모다니</td>
</tr>
<tr>
<td>해린</td>
<td>18</td>
<td>5월 15일</td>
<td>윤숙이</td>
</tr>
<tr>
<td>혜인</td>
<td>16</td>
<td>4월 11일</td>
<td>혠이</td>
</tr>
</tbody>
</table>
</body>
</html>
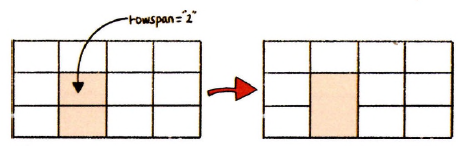
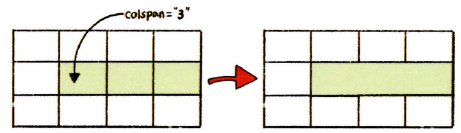
4) <rowspan>, <colspan> : 행이나 열을 합치는 속성
- 행이나 열을 합치 는 것은 실제로는 셀을 합치는 것이므로 <td> 태그나 <tr>태그에서 이루어진다.
- 행 합치려면 전자,
- 열 합치려면 후자 사용.



예제 - rowspan 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td { padding:10px 20px; }
</style>
</head>
<body>
<h2>뉴진스</h2>
<table>
<caption>멤버 구성</caption>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>생일</th>
<th>별명</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">04즈</td>
<td>20</td>
<td>5월 7일</td>
<td>곰아지</td>
</tr>
<tr>
<td>20</td>
<td>10월 6일</td>
<td>엉망잔칭퀸</td> <!--td를 3개만 작성하면 됨-->
</tr>
<tr>
<td>다니엘</td>
<td>19</td>
<td>4월 11일</td>
<td>모다니</td>
</tr>
<tr>
<td>해린</td>
<td>18</td>
<td>5월 15일</td>
<td>윤숙이</td>
</tr>
<tr>
<td>혜인</td>
<td>16</td>
<td>4월 11일</td>
<td>혠이</td>
</tr>
</tbody>
</table>
</body>
</html>실행 결과

5) <col>, <colgroup> : 열을 묶어 주는 태그
- 특정 열에 배경색을 넣거나 너비를 바꾸는 등의 작업을 하려면 원하는 열을 선택해야 한다.
- 이 때 사용하는 태그가 바로 이 두 개.
- 전자는 열을 1개만 지정할 때 사용하고, 후자는 전자 태그를 2개 이상 묶어서 사용한다.
- 이 태그들은 반드시 <caption> 뒤에 써야 한다.
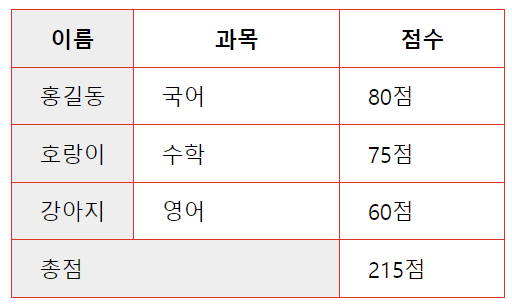
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Ul</title>
<style>
table,
th,
td{
border: 1px solid red;
border-collapse: collapse;
}
th,
td{
padding: 10px 20px;
}
</style>
</head>
<body>
<table>
<colgroup>
<col style="background-color:#eee;">
<col style="width:150px">
<col style="width:120px">
</colgroup>
<thead>
<th>이름</th>
<th>과목</th>
<th>점수</th>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>국어</td>
<td>80점</td>
</tr>
<tr>
<td>호랑이</td>
<td>수학</td>
<td>75점</td>
</tr>
<tr>
<td>강아지</td>
<td>영어</td>
<td>60점</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총점</td>
<td>215점</td>
</tr>
</tfoot>
</table>
</body>
</html>
실행 결과

+ a
같은 스타일 속성을 사용하는 <col> 태그가 있다면 span 속성을 사용해서 묶어 줄 수 있다
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>멤버 소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td {
padding:10px 20px;
text-align: center;
}
</style>
</head>
<body>
<h2>WSG 워너비</h2>
<table>
<caption>가야G 멤버</caption>
<colgroup>
<col style="background-color:yellow;">
<col>
<col span="2" style="width:150px">
</colgroup>
<thead>
<tr>
<th>분류</th>
<th>이름</th>
<th>본업</t>
<th>대표작</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">언니들</td>
<td>이보람</td>
<td>가수</td>
<td>사랑의 인사</td>
</tr>
<tr>
<td>정소연</td>
<td>가수</td>
<td>상상더하기</td>
</tr>
<tr>
<td rowspan="2">동생들</td>
<td>HYNN</td>
<td>가수</td>
<td>시든 꽃에 물을 주듯</td>
</tr>
<tr>
<td>정지소</td>
<td>배우</td>
<td>기생충</td>
</tr>
</tbody>
</table>
</body>
</html>
실행 결과

문제
여러 표 태그 사용하기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>뉴진스 식당</title>
<style>
table,
th,
td{
border: 1px solid pink;
border-collapse: collapse;
}
th,
td{
padding: 10px 20px;
}
</style>
</head>
<body>
<table>
<caption>차림표</caption>
<tr>
<th>비빔면</th>
<td>1000원</td>
<td>민지네 칼국수</td>
</tr>
<tr>
<th>팥 붕어빵</th>
<td>500원</td>
<td>지혜 하우스</td>
</tr>
<tr>
<th>민트초코 팥빙수</th>
<td>3000원</td>
<td>뜬겁새 장인의 집</td>
</tr>
<tr>
<th>고구마튀김</th>
<td>1500원</td>
<td>이상하다 마을</td>
</tr>
</table>
</body>
</html>실행 결과

728x90
반응형
'[개발] - Front > Mega-HTML' 카테고리의 다른 글
| 6. input 태그 (1) (0) | 2023.05.12 |
|---|---|
| 5. 폼 삽입하기 (0) | 2023.05.12 |
| 4. 이미지, 오디오, 비디오, 하이퍼링크 삽입하기 (0) | 2023.05.12 |
| 2. 텍스트 입력하기 (0) | 2023.05.12 |
| 1. HTML 시작하기, 시멘틱 태그 (0) | 2023.05.12 |
Comments




