티스토리 뷰
웹 애플리케이션에 국제화 적용하기
이번에는 웹 애플리케이션에 국제화를 적용. 먼저 영어 메시지를 추가한다.
messages_en.properties
label.item=Item
label.item.id=Item ID
label.item.itemName=Item Name
label.item.price=price
label.item.quantity=quantity
page.items=Item List
page.item=Item Detail
page.addItem=Item Add
page.updateItem=Item Update
button.save=Save
button.cancel=Cancel
사실 이것으로 국제화 작업은 거의 끝났다.
앞에서 템플릿 파일에는 모두 #{...} 를 통해서 메시지를 사용하도록 적용해두었기 때문이다.
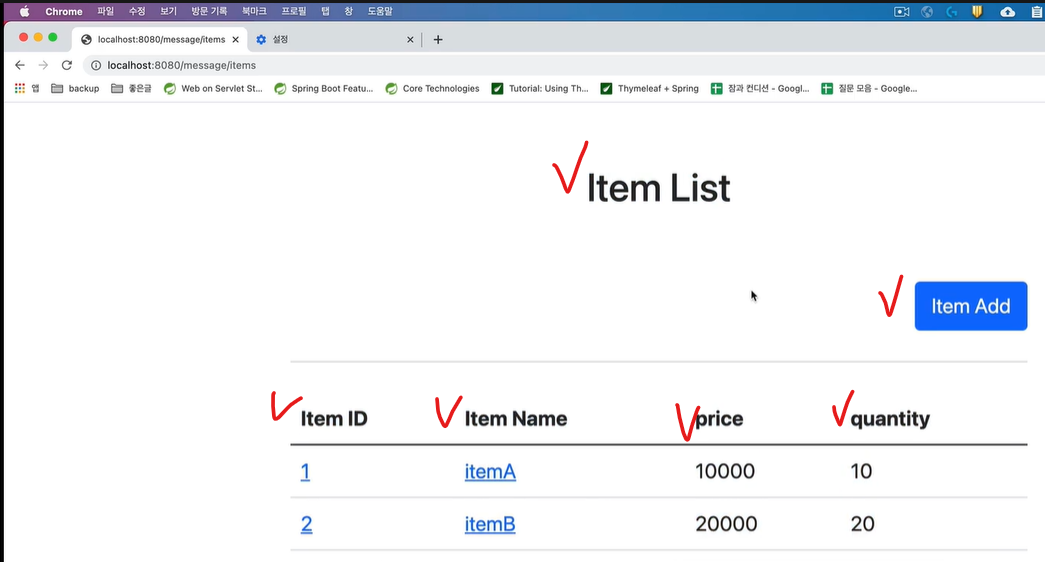
웹으로 확인하기
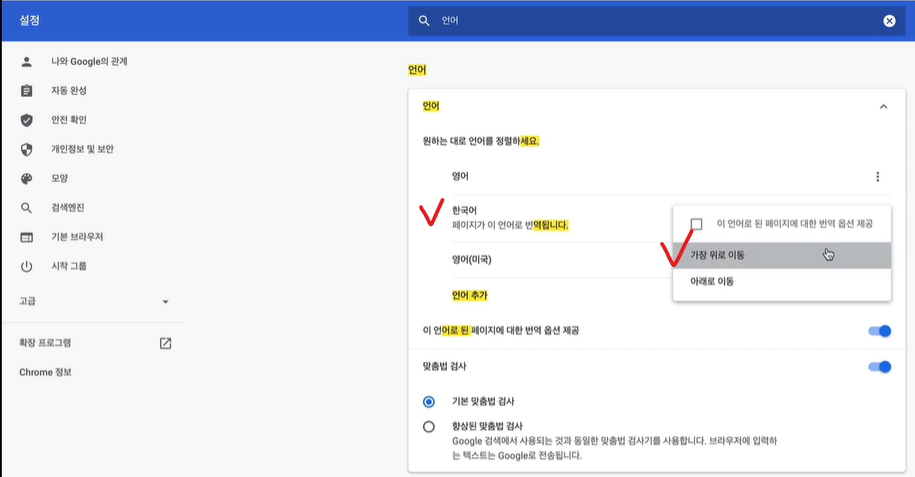
웹 브라우저의 언어 설정 값을 변경하면서 국제화 적용을 확인해보자.
크롬 브라우저 설정 언어를 검색하고, 우선 순위를 변경하면 된다.
우선순위를 영어로 변경하고 테스트해보자.




웹 브라우저의 언어 설정 값을 변경하면 요청시 Accept-Language 의 값이 변경된다.
Accept-Language 는 클라이언트가 서버에 기대하는 언어 정보를 담아서 요청하는 HTTP 요청 헤더이다.
다시 바꾸고 싶츠면


다시 바뀌어 있음.
이 상황에서 확인해보면

우선순위 확인 가능.
다시 영어로 바꿔놓고 확인해보면

이 상황임을 확인 가능.
스프링의 국제화 메시지 선택
앞서 MessageSource 테스트에서 보았듯이 메시지 기능은 Locale 정보를 알아야 언어를 선택할 수 있다.
결국 스프링도 Locale 정보를 알아야 언어를 선택할 수 있는데, 스프링은 언어 선택시 기본으로 Accept-Language 헤더의 값을 사용한다.
LocaleResolver
스프링은 Locale 선택 방식을 변경할 수 있도록 LocaleResolver 라는 인터페이스를 제공하는데,
스프링 부트는 기본으로 Accept-Language 를 활용하는 AcceptHeaderLocaleResolver 를 사용한다.
LocaleResolver 인터페이스
public interface LocaleResolver {
Locale resolveLocale(HttpServletRequest request);
void setLocale(HttpServletRequest request, @Nullable HttpServletResponse response, @Nullable Locale locale);
}


LocaleResolver 변경
만약 Locale 선택 방식을 변경하려면
LocaleResolver 의 구현체를 변경해서 쿠키나 세션 기반의 Locale 선택 기능을 사용할 수 있다.
예를 들어서 고객이 직접 Locale 을 선택하도록 하는 것이다.
관련해서 LocaleResolver 를 검색하면 수 많은 예제가 나온다.
'[개발] - Spring > 메시지, 국제화' 카테고리의 다른 글
| 4. 웹 애플리케이션에 메시지 적용하기 (0) | 2024.01.04 |
|---|---|
| 3. 스프링 메시지 소스 사용 (2) | 2024.01.03 |
| 2. 스프링 메시지 소스 설정 (1) | 2024.01.02 |
| 1. 메시지/국제화 소개 (1) | 2023.12.29 |




