티스토리 뷰
미디어 쿼리
- CSS 모듈.
- 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 방법
- 미디어 쿼리를 사용하면 접속하는 기기의 화면 크기에따라 레이아웃이 달라진다.
- 즉, 사용자가 어떤 미디어를 사용하는가에 따라 사이트의 형태가 바뀌도록 CSS를 작성하
는 방법을 의미.
미디어 쿼리 구문
- 미디어 쿼리는@media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정
- 미디어 쿼리 구문은 사이에 사용하며 대소 문자를 구별하지 않는다.


미디어 유형의 종류
- 미디어 쿼리는 미디어별로 적용할 CSS를 따로 작성하므로 @media 속성 다음에 미디어 유형을 알려줘야 한다.
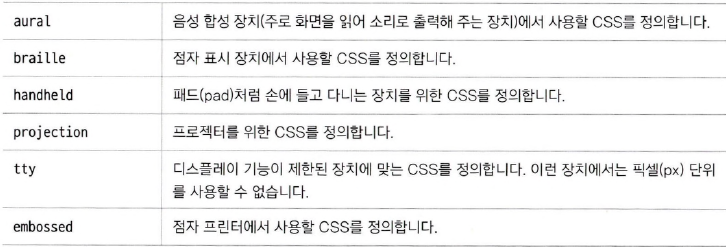
@media 속성의 미디어 유형


웹 문서의 가로 너비와 세로 높이 속성
- 실제 웹 문서 내용이 화면에 나타나는 영역을 뷰포트라고 함.
- 뷰포트의 너비와 높이를 미디어 쿼리의 조건으로 사용할 수 있다.
- 이때 높잇값은 미디어에 따라 달라지므로 주의 필요.
웹 문서의 가로 세로 속성

단말기의 가로 너비와세로높이 속성
- 단말기의 너비와 높이는 단말기 브라우저 창의 너비와 높이를 말한다.
- 이때 주의할 점은 대부분의 단말기 해상도와 실제 브라우저의 너비가 다르다는 것.
단말기의 가로 세로 속성

화면 회전 속성
- 미디어 쿼리에서 orientation 속성을 사용하면 기기의 방향을 확인할 수 있고,
- 그에 따라서 웹 사이트의 레이아웃을 바꿀 수 있다.
- orientation 속성값으로는 portrait와 landscape가 있음.
- 가로 모드는 landscape이고, 세로 모드는 portrait이며, 기본값은 landscape.
회전 속성의 종류

미디어 쿼리의 중단점
- 미디어 쿼리를 작성할 때 화면 크기에 따라 서로 다른 CSS를 적용할 분기점
- 대부분 기기의 화면 크기를 기준으로 함.
- 또한 모바일이 훨씬 제약이 많으므로, 모바일 기기를 기준으로 하는 것이 더 편하다. => 모바일 퍼스트 기법

미디어 쿼리 적용하기
- 적용 방법은 크게 외부 css 파일로 연결하는 방법과 웹 문서에 직접 정의하는 방법으로 나뉨.
외부 css 파일 연결하기
- 이 방법은 각 조건별로 CSS 파일을 따로 저장한 뒤 태그나 @import 문을 사용해서 연결하는 방법
- 외부 CSS 파일을 연결할 때 가장 많이 사용하는 태그.
- <link> 태그는 <head>와 </head> 사이에 넣는다.

- 외부 CSS 파일을 연결하는 또 다른 방법으로 태그 대신 @import 문을 사용
- @import 문은 CSS를 정의하는태그 사이에서 사용.

웹 문서에 직접 정의하기
- 첫 번째 방법은 <style> 태그 안에서 media 속성을 사용하여 조건을 지정하고, 그 조건에 맞는 스타일 규칙을 정의하는 것.

- 두 번째 방법은 스타일을 선언할 때 @media 문을 사용해 각 조건별로 스타일을 지정해 놓고 스타일을 선택해서 적용하는 것.

첫 번째 방법은 하나의 <style> 태그 안에서 하나의 조건을 지정하지만,
두 번째 방법은 <style> 태그 안에 여 러 개의 조건에 따른 스타일을 모두 나열해 놓고 그 중에서 선택해서 사용한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어 쿼리 사용하기!!</title>
<style>
body {
background: url(images/안녕.jpg) no-repeat fixed; /* 기본 배경 이미지 지정 */
background-size: cover;
}
@media screen and (max-width:1024px) {
/* 가로가 1024px 이하면 pandas.jpg 지정 */
body {
background: url(images/pandas.jpg) no-repeat fixed;
background-size: cover;
}
}
@media screen and (max-width:768px) {
/* 가로가 768px 이하면 LCD.jpg 지정 */
body {
background: url(images/LCD.png) no-repeat fixed;
background-size:cover;
}
}
@media screen and (max-width:320px) {
body {
background: url(images/a.gif) no-repeat fixed;
background-size: cover;
}
}
</style>
</head>
<body>
</body>
</html>실행 결과



...
728x90
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| 20. 플렉스 박스 레이아웃 (0) | 2023.06.06 |
|---|---|
| 19. 그리드 레이아웃 개관 (0) | 2023.06.05 |
| 17. 반응형 웹 (0) | 2023.06.04 |
| 16. 에니메이션 (0) | 2023.06.04 |
| 15. 트랜지션 (6) | 2023.06.03 |
Comments




