티스토리 뷰
반응형 웹 디자인
- 기존 웹 사이트의 내용을 그대로 유지하면서 다양한 화면 크기에 맞게 표시하기 위해 고안된 아이디어
- 반응형 웹 디자인은 웹 요소를 화면 크기 에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 사이트를 구현해 준다.
뷰포트(viewport)
- 스마트폰 화면에서 실제 내용이 표시되는 영역
- 뷰포트를 지정하면 접속한 기기의 화면에 맞추어 확대하거나 축소해서 표시할 수 있음.
- <meta> 태그를 이용해 <head> 와 </head> 태그 사이에 작성.

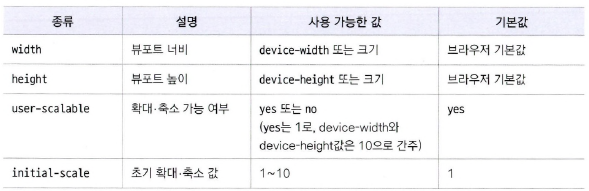
뷰포트 속성

뷰포트 단위
• vw(viewport width): 1 vw는뷰포트 너비의 1%와 같다.
• vh(viewport height): 1 vh는 뷰포트 높이의 1 %와 같다.
• vmin(viewport minimum): 뷰포트의 너비와 높이 중에서 작은 값의 1 %와 같다.
• vmax(viewport maximum): 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>viewport Test</title>
<style>
h1{
font-size:3vw;
text-align:center;
}
</style>
</head>
<body>
<h1>공부하세요?</h1>
</body>
</html>
실행 결과


728x90
반응형
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| 19. 그리드 레이아웃 개관 (0) | 2023.06.05 |
|---|---|
| 18. 미디어 쿼리 (0) | 2023.06.05 |
| 16. 에니메이션 (0) | 2023.06.04 |
| 15. 트랜지션 (6) | 2023.06.03 |
| 14. 변형 (1) | 2023.06.03 |
Comments




