티스토리 뷰
블록 레벨 요소, 인라인 레벨 요소
블록 레벨
- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것.
- 한 줄을 차지 한다는 것은 해당 요소의 너비가 100%라는 뜻.
- 따라서 블록 레 벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
- 블록 레벨 요소를 만드는 대표적인 태그로 <il>, <div>, <p> 등이 있다.
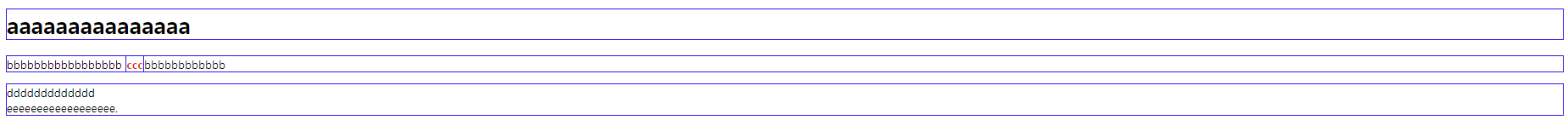
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록 레벨과 인라인 레벨</title>
<style>
body * {
border:1px solid blue;
}
.accent {
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<h1>aaaaaaaaaaaaaaa</h1>
<div>bbbbbbbbbbbbbbbbb <p class="accent">ccc</p>bbbbbbbbbbbb </div>
<p>ddddddddddddd <br>eeeeeeeeeeeeeeeeee. </p>
</body>
</html>실행 결과

인라인 레벨
- 인라인 레벨 요소는 한 줄을 차지하지 않는다.
- 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
- 따라서 한 줄에 인라인 레벨 요소를 여러 개 표시할 수 있다.
- 인라인 레벨 요소를 만드는 태그로 <span>, <img>, <strong> 등이 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록 레벨과 인라인 레벨</title>
<style>
body * {
border:1px solid blue;
}
.accent {
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<h1>aaaaaaaaaaaaaaa</h1>
<div>bbbbbbbbbbbbbbbbb <span class="accent">ccc</span>bbbbbbbbbbbb </div>
<p>ddddddddddddd <br>eeeeeeeeeeeeeeeeee. </p>
</body>
</html>실행 결과

박스 모델
박스 모델의 기본 속성
- 대표적으로...
- 콘텐츠 영역
- 패딩 : 박스와 콘텐츠 영역 사이의 여백
- 테두리 : border, 박스의 테두리
- 마진 : 여러 박스 모델 사이의 여백
- 마진과 페딩은 웹 문서에서 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때 필요한 개념이다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>WHTest</title>
<style>
div {
border:2px solid #000;
margin-bottom: 20px;
}
.box1 {
width:300px;
height:200px;
}
.box2 {
width:45%;
height:200px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>실행 결과

콘텐츠 영역의 크기를 지정하는 width, height 속성
- 콘텐츠 영역의 크기를 지정할 때, 너비는 width, 높이는 height 속성을 사용한다.
width와 height의 속성값

box-sizing : 박스 모델의 크기를 처리
- width, height는 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영역의 크기를 가리킨다.
- 따라서 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도 콘텐츠와 테두리 사이의 여백, 테두리 두깨까지 계산해야 한다.
box-sizing 의 속성값

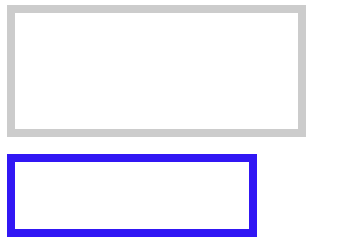
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>BoxSizing</title>
<style>
div {
margin-bottom:20px;
}
.box1 {
width:300px;
height:100px;
padding:20px;
border:10px solid #ccc;
}
.box2 {
box-sizing: border-box;
width:300px;
height:100px;
padding:20px;
border:10px solid #00f;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>실행 결과

정리하자면, 웹 문서 레이아웃을 만들 때는 CSS에서 박스 모델을 사용하는데,
요소 크기를 쉽게 계산하려면
box-sizing 속성을 border-box 로 지정해 놓는 것이 좋다.
box-shadow : 박스 모델에 그림자 효과를 주는 속성
기본형

- 수평 거리와 수직 거리는 반드시 지정해야 한다.
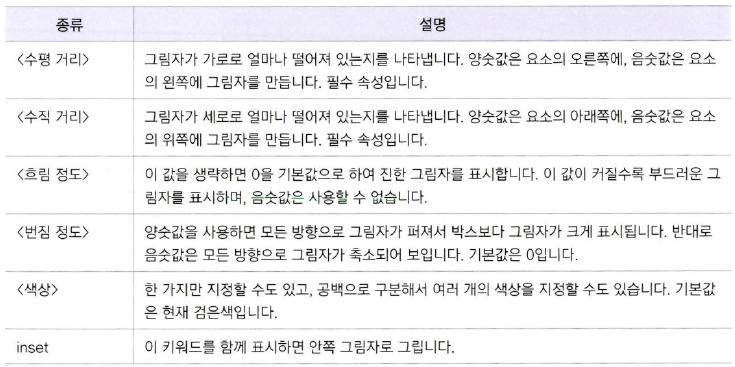
속성값

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>BoxShadow</title>
<style>
div {
width:200px;
height:100px;
display:inline-block; /*중요합니다*/
margin:15px;
border:1px solid orange;
border-radius:20px;
}
.box1{ box-shadow:2px -2px 5px 0px;} /* 오른쪽 윗부분에 그림자 */
.box2{ box-shadow:5px 5px 15px 5px red;} /* 오른쪽 아랫부분에 파란색 그림자 */
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>실행 결과

728x90
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| <중요> 8. 웹 문서 레이아웃, 위치 (0) | 2023.05.14 |
|---|---|
| 7. 박스 모델 (2) 테두리와 여백 (0) | 2023.05.13 |
| 5. 목록 스타일, 표 스타일 (1) | 2023.05.13 |
| 4. 텍스트 스타일 (1) | 2023.05.13 |
| 3. CSS 기본 퀴즈 (0) | 2023.05.13 |
Comments




