티스토리 뷰
1. 웹 문서의 레이아웃
display : 배치 방법 결정하는 속성
- 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있음.
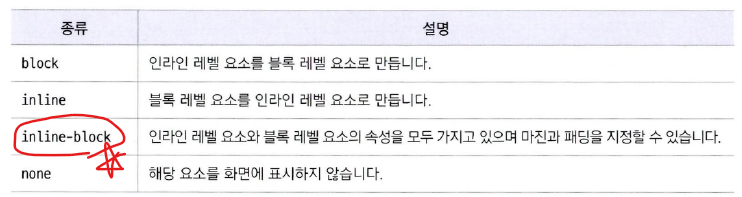
display 속성값

예제 - 디스플레이 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS display 속성</title>
<style>
* {
box-sizing: border-box;
}
nav ul {
list-style:none;
}
nav ul li {
display:inline-block;
color : red;
padding:30px;
margin:0 40px;
border:1px solid blue;
}
</style>
</head>
<body>
<nav>
<ul>
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
<li>menu 4</li>
</ul>
</nav>
</body>
</html>
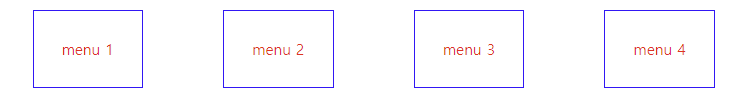
실행 결과

float : 왼쪽이나 오른쪽으로 배치하는 속성
- 문단의 왼쪽이나 오른쪽에 이미지를 나란히 표시해야 하는 경우,
- <p> 는 블록 레벨 요소이므로 이미지와 나란히 한 줄에 배치할 수 없다.
- 이 때 float 속성을 이용하여 이미지를 표시하고 그 주변에 텍스트가 둘러싸도록 만든다.
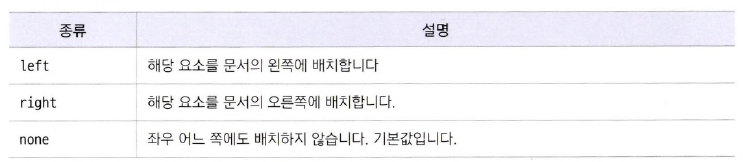
- 속성값은 다음과 같다.

예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float 속성</title>
<style>
img {
float:left; /* 왼쪽에 떠 있게 */
margin-right:40px;
}
</style>
</head>
<body>
<img src="../Day05/images/안녕.jpg">
<p>asdjfkjasdlfjklasdjflkasdjfkljasdklfjadslkfjkasdlfjlkasdjfkldsajfkldsajfdlskfjdskfdsjflasdkfjdsaklfjdsalfkdsjalkfjladksjf</p>
<p>asjdklfjaskldfjklasdjfkladsjfklasdjfkldsajflksdajflksdafjsdlkfjdsklfjdlkfjafklasdjflkdasjflkdsajfkldsafjdakslfjasdlkfjskldfjdlkfjdsalkfjslkfdsjlkfjdskljflkdsajlfkjsadlkfjklasdjf.</p>
<p>sdakfjlskadjflksdajfkladsjklfadsjfkladsjfkldsajfkldsajglkadsgjlkdasfjdsalkfjdslkfjdslkfdsjflkdsjflkdsjflkdsajfkldsfjkldsfjkldsafjklsdafjklsdfasdjflkd.</p>
</body>
</html>
실행 결과

clear : float을 해제하는 속성
- float을 이용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그 다음에 넣는 다른 요소에서도 똑같은 속성이 전달된다.
- 이 때 float을 더 이상 유용하지 않다고 알려주는 속성이 필요. 이것이 clear
- float : left 해제 => clear: left
- float: right 해체 => clear:right
- 무조건 기본 상태로 되돌리고 싶다면 clear: both 로 지정.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Clear</title>
<style>
div {
padding:20px;
margin:10px;
}
#box1{
background:red;
float:left; /* 왼쪽으로 플로팅 */
}
#box2 {
background: aqua;
float:right; /* 왼쪽으로 플로팅 */
}
#box3 {
background: orange;
}
#box4 {
background:pink;
clear: both; /* 플로팅 해제 */
}
</style>
</head>
<body>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
<div id="box4">박스4</div>
</body>
</html>실행 결과

문제 : 레이아웃 만들기 (2단, 3단)
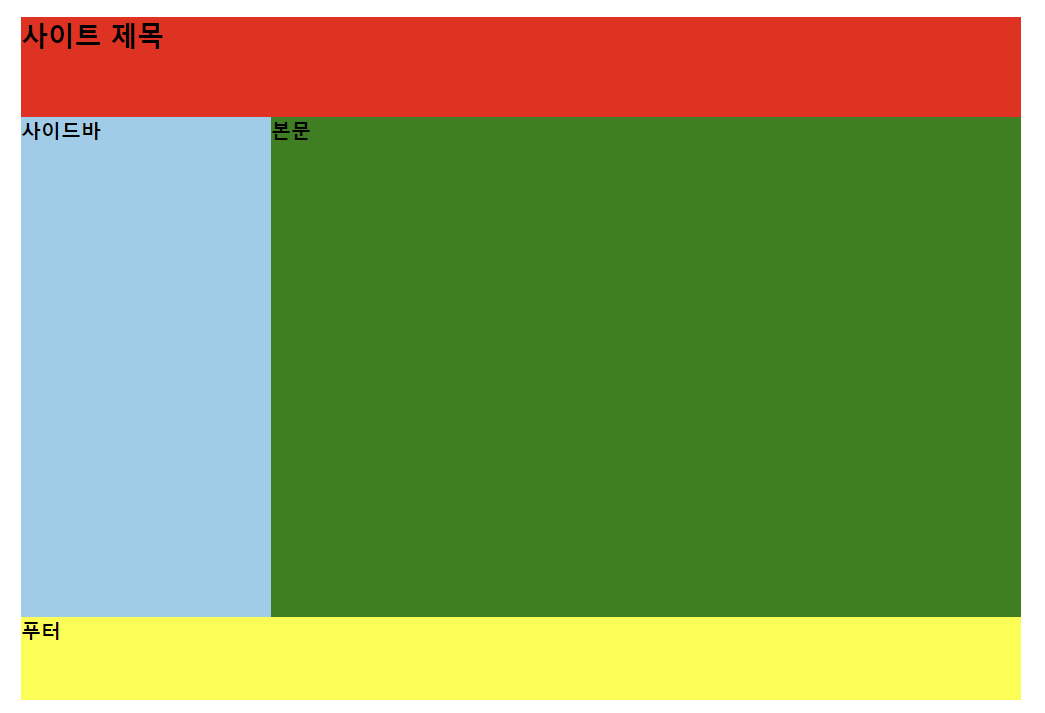
실행 결과 (2단)

정답 코드 (2단)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>2단 레이아웃</title>
<style>
* {
margin:0; /* 브라우저 기본 마진 리셋 */
padding:0; /* 브라우저 기본 패딩 리셋 */
box-sizing: border-box; /* 테두리까지 포함해서 박스 모델 너비로 계산 */
}
#container {
width:1200px; /* 내용 전체의 너비 */
margin:20px auto; /* 내용을 화면 가운데 배치하도록 좌우 마진을 auto로 */
}
#header{
width:100%; /* 부모 요소의 너비와 똑같게 */
height:120px; /* 헤더의 높이 */
background-color:red;
}
#sidebar{
width:300px; /* 사이드바의 너비 */
height:600px; /* 사이드바의 높이 */
background-color:skyblue;
float:left; /* 왼쪽으로 플로팅 */
}
#contents {
width:900px; /* 본문의 너비 */
height:600px; /* 본문의 높이 */
background-color:green;
float:left; /* 왼쪽으로 플로팅 */
}
#footer {
width:100%; /* 부모 요소의 너비와 똑같게 */
height:100px; /* 푸터의 높이 */
background-color:yellow;
clear:left; /* 플로팅 해제 */
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
</div>
<div id="sidebar">
<h2>사이드바</h2>
</div>
<div id="contents">
<h2>본문</h2>
</div>
<div id="footer">
<h2>푸터</h2>
<div>
</div>
</body>
</html>
실행 결과(3단)

정답 코드(3단)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>3단 레이아웃</title>
<style>
* {
margin:0; /* 브라우저 기본 마진 리셋 */
padding:0; /* 브라우저 기본 패딩 리셋 */
box-sizing: border-box; /* 테두리까지 포함해서 박스 모델 너비로 계산 */
}
#container {
width:1200px; /* 내용 전체의 너비 */
margin:20px auto; /* 내용을 화면 가운데 배치하도록 좌우 마진을 auto로 */
}
#header{
width:100%; /* 부모 요소의 너비와 똑같게 */
height:120px; /* 헤더의 높이 */
background-color:red;
}
#sidebar1{
width:250px; /* 사이드바의 너비 */
height:600px; /* 사이드바의 높이 */
background-color:blue;
float:left; /* 왼쪽으로 플로팅 */
}
#contents {
width:800px; /* 본문의 너비 */
height:600px; /* 본문의 높이 */
background-color:green;
float:left; /* 왼쪽으로 플로팅 */
}
#sidebar2{
width:150px; /* 사이드바의 너비 */
height:600px; /* 사이드바의 높이 */
background-color:pink;
float:left; /* 왼쪽으로 플로팅 */
}
#footer {
width:100%; /* 부모 요소의 너비와 똑같게 */
height:100px; /* 푸터의 높이 */
background-color:yellow;
clear:left; /* 플로팅 해제 */
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
</div>
<div id="sidebar1">
<h2>사이드바</h2>
</div>
<div id="contents">
<h2>본문</h2>
</div>
<div id="sidebar2">
<h2>사이드바</h2>
</div>
<div id="footer">
<h2>푸터</h2>
<div>
</div>
</body>
</html>
2. 웹 요소의 위치 지정하기
left, right, top, bottom
- position 속성으로 기준 위치를 설정한 후 이 속성을 선택하고 속성값을 지정하면 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position1</title>
<style>
*{
margin:0;
padding:0;
}
p {
width:300px;
border:1px solid #ccc;
padding:10px;
}
#pos1{
position:absolute;
left:50px;
top:50px;
}
#pos2 {
position:absolute;
right:100px;
top:100px;
}
#pos3 {
position: absolute;
left:100px;
bottom:100px;
}
</style>
</head>
<body>
<p id="pos1">kasdjfklasdjlkfjsdaklfjasdklfjsdkalfjklsadfjsdkalfjdsklfajsdklfjadsklfjsdaklfjklasdjfklasdjflsdkfljsadlfkd</p>
<p id="pos2">ladkjgklasdjfkldsajflkdasjfklasdjfkldsfjkldsfjdklfjdsklfjdklfjdsklfjdsklfjklsadfjsadklfjadskljadsklfadsjfklasdjfkladsjfkladsfj</p>
<p id="pos3">asdjkfjljskadjfkldsajflkdsjfkldsjglkasdjgkljgkljsdklfjklsdjfkldsjkldklfsdklfjdasklfasklfdsfkldsjfklsdfjklsdfjkldsfjkldsfjkldsfjdkslfjsadklfjdlksfjklsdafjklsfjdsa</p>
</body>
</html>
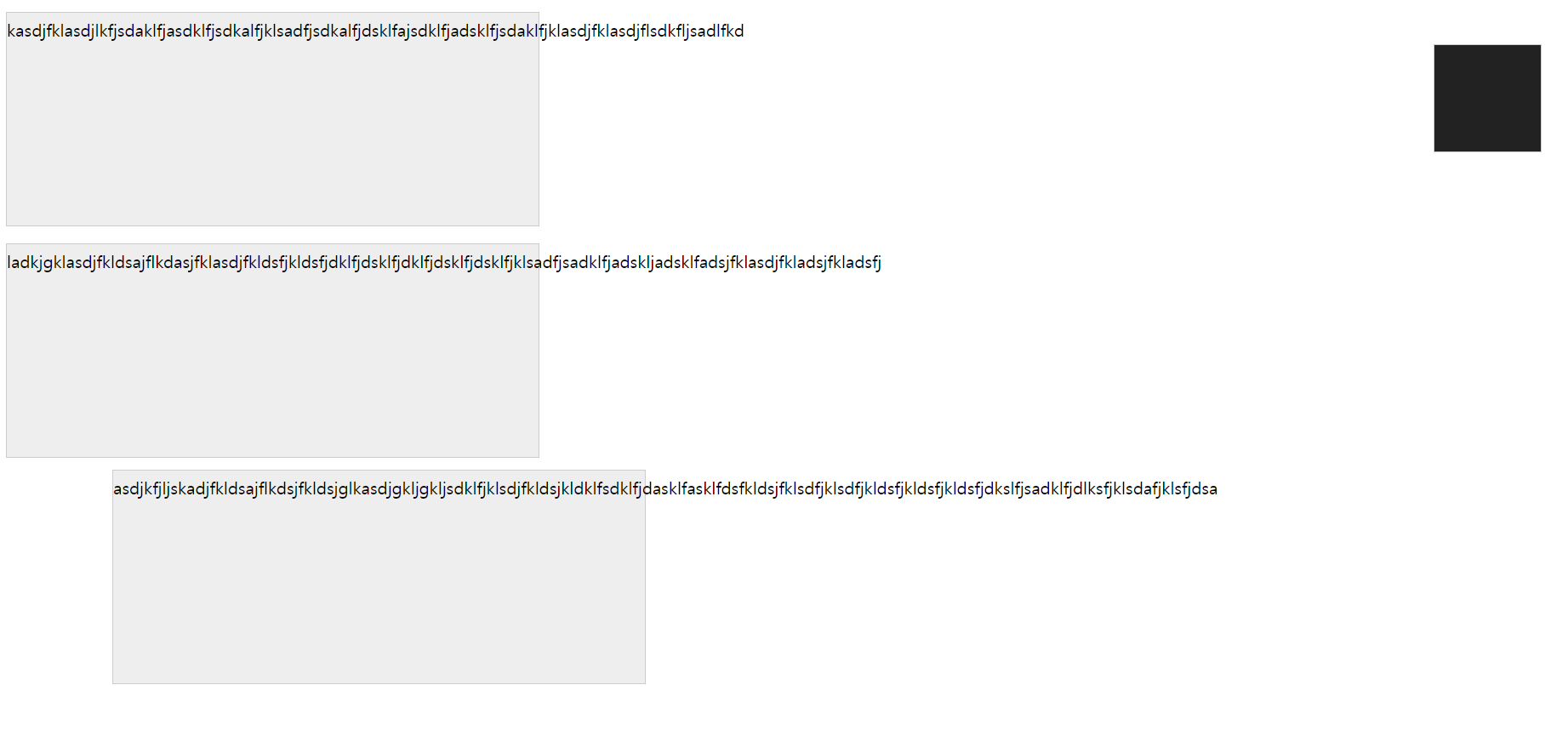
실행 결과

position : 배치 방법을 지정하는 속성
- 웹 문서 안의 요소를 자유자재로 배치해 준다.
속성값

예제 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position2</title>
<style>
p {
width:500px;
height:200px;
background-color:#eee;
border:1px solid #ccc;
line-height:2;
}
#pos1{
position:static;
}
#pos2 {
position:relative;
}
#pos3 {
position: relative;
left:100px;
top:-5px;
}
#fixed {
width:100px;
height:100px;
background-color:#222;
position:fixed;
right:30px;
top:30px;
}
</style>
</head>
<body>
<p id="pos1">kasdjfklasdjlkfjsdaklfjasdklfjsdkalfjklsadfjsdkalfjdsklfajsdklfjadsklfjsdaklfjklasdjfklasdjflsdkfljsadlfkd</p>
<p id="pos2">ladkjgklasdjfkldsajflkdasjfklasdjfkldsfjkldsfjdklfjdsklfjdklfjdsklfjdsklfjklsadfjsadklfjadskljadsklfadsjfklasdjfkladsjfkladsfj</p>
<p id="pos3">asdjkfjljskadjfkldsajflkdsjfkldsjglkasdjgkljgkljsdklfjklsdjfkldsjkldklfsdklfjdasklfasklfdsfkldsjfklsdfjklsdfjkldsfjkldsfjkldsfjdkslfjsadklfjdlksfjklsdafjklsfjdsa</p>
<p id="fixed"></p>
</body>
</html>
실행 결과

문제 1 : 배경 위에 글자 표시하기
실행 결과

정답 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>position 문제</title>
<style>
* {
box-sizing: border-box;
margin:0;
padding:0;
}
#contents {
background:url("../Day05/images/안녕.jpg") no-repeat;
background-size:cover;
width:800px;
height:500px;
margin:0 auto;
position:relative;
}
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
position:absolute;
right:100px;
bottom:100px;
}
</style>
</head>
<body>
<div id="contents">
<h1>JAVA</h1>
</div>
</body>
</html>핵심
부모 요소에 position 속성 추가하기
- position: absolute 를 사용한 요소는 relative 값을 사용한 부모 요소를 기준으로 한다.
- 기준이 되는 요소에는 position: relative 속성이 지정되어야 한다.
- 여기에서는 배경 이미지가 있는 요소가 기준 요소이다.
문제 2
정답 모양

조건
- 이미지 테두리에 실선
- border-radius 속성을 사용해서 사각형 테두리를 원형으로 변경
- box-shadow 속성 사용해서 이미지 주변에 그림자 효과 추가하
답안 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
<style>
#container {
width:350px;
margin:30px auto;
}
img {
border:1px solid #ccc;
border-radius:50%;
box-shadow: 5px 5px 30px 2px #000;
}
</style>
</head>
<body>
<div id="container">
<img src="../Day05/images/안녕.jpg" >
</div>
</body>
</html>
문제 3
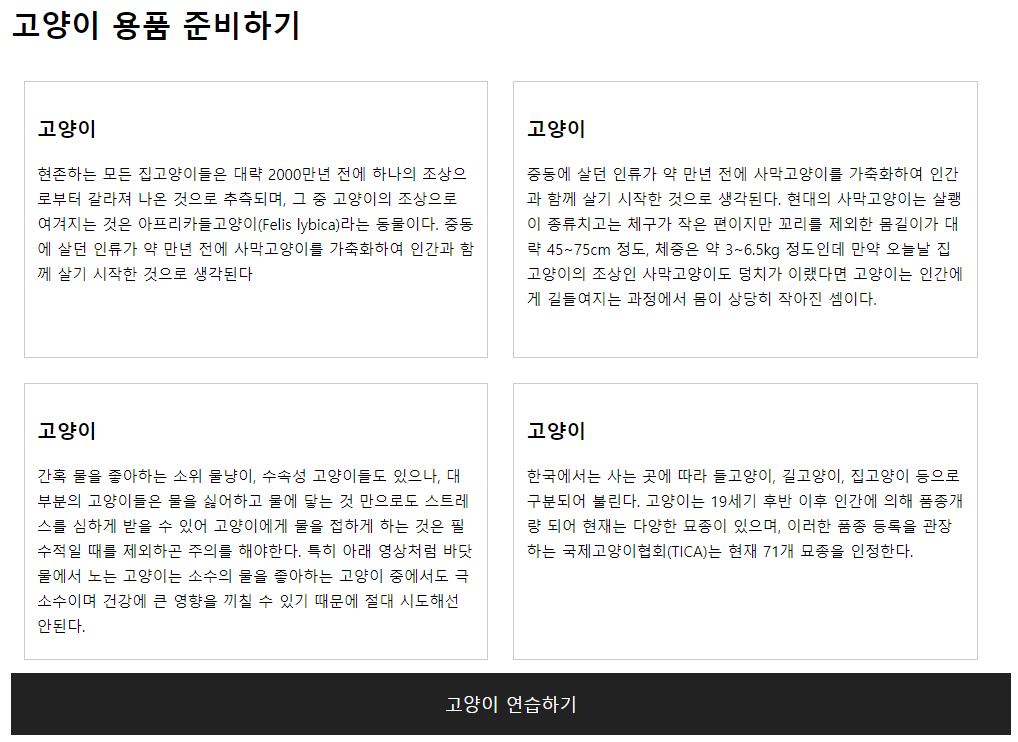
정답 모양

조건
- article 요소를 왼쪽으로 floating 하기
- article 요소 주변에 실선 그리기
- footer 요소에서 왼쪽 floating 해지하기
답안 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
section{
width:800px;
margin: 0 auto;
}
h2{
font-size:1.5em;
}
h3 {
font-size:1.0em;
}
p {
line-height:20px;
font-size:12px;
}
article{
float:left;
width:350px;
height:200px;
margin:10px;
padding:10px;
border:1px solid #ccc;
}
footer {
clear:left;
width:100%;
height:50px;
background-color:#222;
}
footer > p {
color:#fff;
font-size:0.9em;
text-align: center;
line-height:50px;
}
</style>
</head>
<body>
<section>
<h2>고양이 용품 준비하기</h2>
<article>
<h3>고양이 </h3>
<p>현존하는 모든 집고양이들은 대략 2000만년 전에 하나의 조상으로부터 갈라져 나온 것으로 추측되며, 그 중 고양이의 조상으로 여겨지는 것은 아프리카들고양이(Felis lybica)라는 동물이다. 중동에 살던 인류가 약 만년 전에 사막고양이를 가축화하여 인간과 함께 살기 시작한 것으로 생각된다</p>
</article>
<article>
<h3>고양이 </h3>
<p>중동에 살던 인류가 약 만년 전에 사막고양이를 가축화하여 인간과 함께 살기 시작한 것으로 생각된다. 현대의 사막고양이는 살쾡이 종류치고는 체구가 작은 편이지만 꼬리를 제외한 몸길이가 대략 45~75cm 정도, 체중은 약 3~6.5kg 정도인데 만약 오늘날 집고양이의 조상인 사막고양이도 덩치가 이랬다면 고양이는 인간에게 길들여지는 과정에서 몸이 상당히 작아진 셈이다.</p>
</article>
<article>
<h3>고양이 </h3>
<p>간혹 물을 좋아하는 소위 물냥이, 수속성 고양이들도 있으나, 대부분의 고양이들은 물을 싫어하고 물에 닿는 것 만으로도 스트레스를 심하게 받을 수 있어 고양이에게 물을 접하게 하는 것은 필수적일 때를 제외하곤 주의를 해야한다. 특히 아래 영상처럼 바닷물에서 노는 고양이는 소수의 물을 좋아하는 고양이 중에서도 극소수이며 건강에 큰 영향을 끼칠 수 있기 때문에 절대 시도해선 안된다.</p>
</article>
<article>
<h3>고양이</h3>
<p>한국에서는 사는 곳에 따라 들고양이, 길고양이, 집고양이 등으로 구분되어 불린다. 고양이는 19세기 후반 이후 인간에 의해 품종개량 되어 현재는 다양한 묘종이 있으며, 이러한 품종 등록을 관장하는 국제고양이협회(TICA)는 현재 71개 묘종을 인정한다.</p>
</article>
<footer>
<p>고양이 연습하기</p>
</footer>
</section>
</div>
</body>
</html>
문제 4
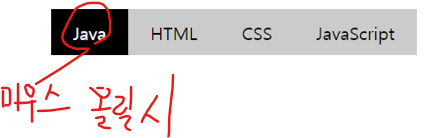
정답 모양
조건
- ul 요소의 불릿 제거
- li 요소는 왼쪽으로 floating
- 링크 요소의 속성은 block
답안 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>문제3</title>
<style>
ul {
list-style: none;
}
ul li {
float:left;
}
a {
display:block;
padding:10px 20px;
background-color:#ccc;
}
a:link {
color:black;
text-decoration: none;
}
a:visited {
color:orange;
text-decoration: none;
}
a:hover {
background-color:#000;
color:#fff;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">Java</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</nav>
</body>
</html>
728x90
반응형
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| 10. 색 그라데이션 (0) | 2023.05.14 |
|---|---|
| 9. 배경색과 배경 이미지 (0) | 2023.05.14 |
| 7. 박스 모델 (2) 테두리와 여백 (0) | 2023.05.13 |
| 6. 박스 모델 (1) 블록 레벨 요소, 인라인 레벨 요소 (0) | 2023.05.13 |
| 5. 목록 스타일, 표 스타일 (1) | 2023.05.13 |
Comments




