티스토리 뷰
본격적으로 컨트롤러와 뷰 템플릿 개발 시작
BasicItemController
@Controller
@RequestMapping("/basic/items")
@RequiredArgsConstructor
public class BasicItemController {
private final ItemRepository itemRepository;
@GetMapping
public String items(Model model) {
// 상품 목록을 조회
List<Item> items = itemRepository.findAll();
// 조회한 상품 목록을 모델에 추가
model.addAttribute("items", items);
// "basic/items" 뷰 템플릿을 호출하여 상품 목록을 화면에 표시
return "basic/items";
}
/**
* 테스트용 데이터 추가
*/
@PostConstruct
public void init() {
// 애플리케이션 초기화 시, 테스트 데이터를 데이터베이스에 저장.
itemRepository.save(new Item("testA", 10000, 10));
itemRepository.save(new Item("testB", 20000, 20));
}
/*
컨트롤러 로직은 itemRepository 에서 모든 상품을 조회한 다음에 모델에 담는다.
그리고 뷰 템플릿을 호출한다.
*/
}
컨트롤러 로직은 itemRepository에서 모든 상품을 조회한 다음에 모델에 담는다. 그리고 뷰 템플릿을 호출한다.

테스트용 데이터 추가
- 테스트용 데이터가 없으면 회원 목록 기능이 정상 동작하는지 확인하기 어렵다.
- @PostConstruct : 해당 빈의 의존관계가 모두 주입되고 나면 초기화 용도로 호출된다.
- 여기서는 간단히 테스트용 테이터를 넣기 위해서 사용.
items.html 정적 HTML을 뷰 템플릿(templates) 영역으로 복사하고 다음과 같이 수정
/resources/static/items.html => /resources/templates/basic/items.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <!-- Thymeleaf 네임스페이스 선언 -->
<head>
<meta charset="utf-8">
<!-- 부트스트랩 CSS 파일을 링크합니다. Thymeleaf를 사용하여 리소스 URL을 지정합니다. -->
<link href="../css/bootstrap.min.css"
rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
</head>
<body>
<div class="container" style="max-width: 600px"> <!-- 콘테이너 시작, 최대 너비를 600px로 제한합니다. -->
<div class="py-5 text-center">
<h2>상품 목록</h2> <!-- 웹 페이지의 제목을 표시합니다. -->
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">상품 등록
</button>
<!-- "상품 등록" 버튼, 클릭하면 'addForm.html' 페이지로 이동하며, Thymeleaf를 사용하여 리소스 URL을 지정합니다. -->
</div>
</div>
<hr class="my-4"> <!-- 수평 구분선 추가 -->
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<!-- Thymeleaf 반복문을 사용하여 상품 목록을 동적으로 생성합니다. -->
<tr th:each="item : ${items}"> <!-- Thymeleaf 반복문, ${items}는 컨트롤러에서 모델에 추가한 상품 목록입니다. -->
<!-- 상품 ID를 링크로 만들고 Thymeleaf를 사용하여 동적 URL을 생성합니다. -->
<td><a href="item.html" th:href="@{/basic/items/{itemId}(itemId=${item.id})}" th:text="${item.id}">회원id</a></td>
<!-- 상품명을 링크로 만들고 Thymeleaf를 사용하여 동적 URL을 생성합니다. -->
<td><a href="item.html" th:href="@{|/basic/items/${item.id}|}" th:text="${item.itemName}">상품명</a></td>
<!-- 가격과 수량은 데이터베이스에서 받아와서 표시합니다. -->
<td th:text="${item.price}">10000</td>
<td th:text="${item.quantity}">10</td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container 종료 -->
</body>
</html>
타임리프 간단히 알아보기
사용 선언
<html xmlns:th="http://www.thymeleaf.org">
속성 변경 - th:href

타임리프 핵심

URL 링크 표현식 - @{...},

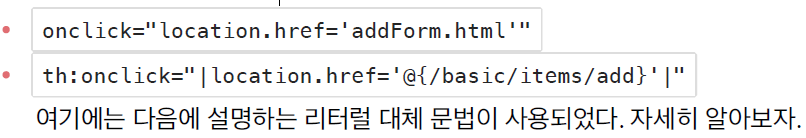
상품 등록 폼으로 이동
속성 변경 - th:onclick

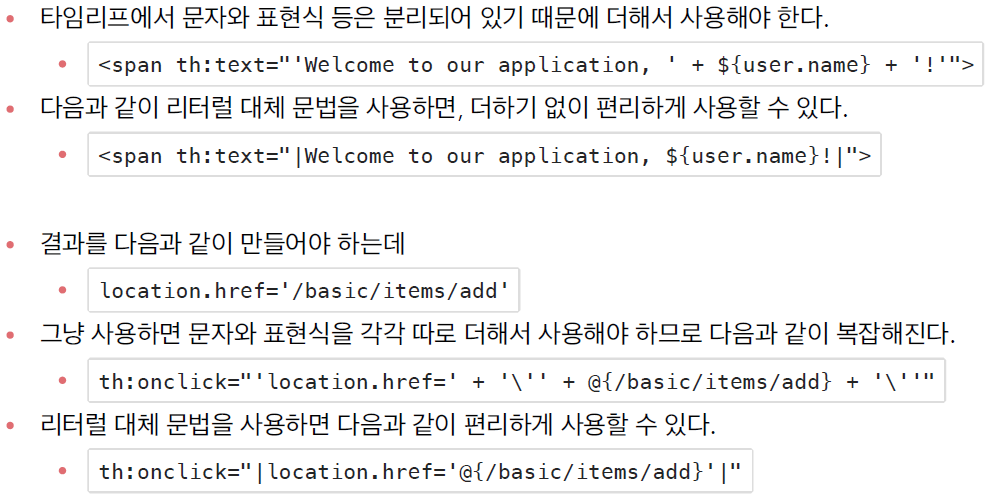
리터럴 대체 - |...|
|...| :이렇게 사용한다.

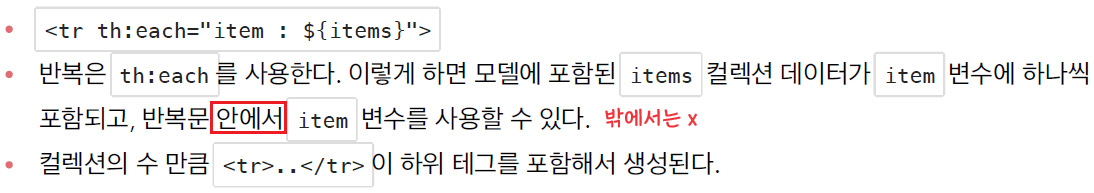
반복 출력 - th:each

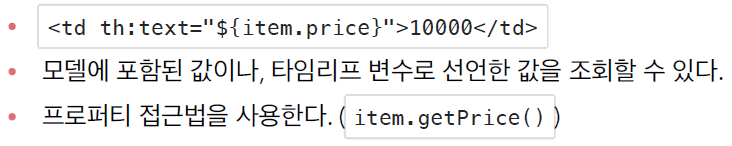
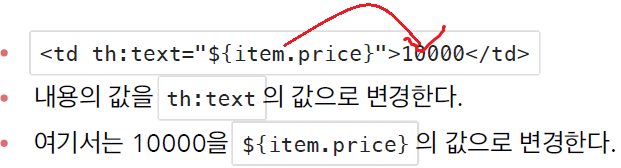
변수 표현식 - ${...}

내용 변경 - th:text

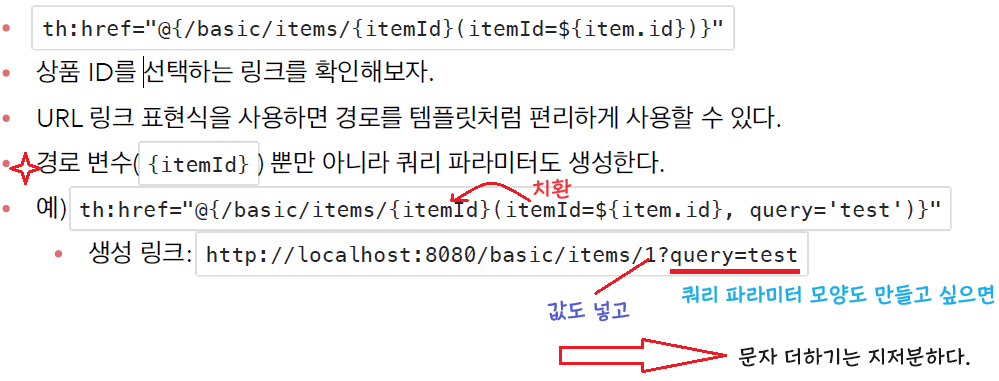
URL 링크 표현식2 - @{...},

URL 링크 간단히

참고
> 타임리프는 순수 HTML 파일을 웹 브라우저에서 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면
동적으로 변경된 결과를 확인할 수 있다.
- JSP를 생각해보면, JSP 파일은 웹 브라우저에서 그냥 열면 JSP 소스코드와 HTML이 뒤죽박죽 되어서
정상적인 확인이 불가능하다. 오직 서버를 통해서 JSP를 열어야 한다.
> 이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿
(natural templates)이라 한다.
728x90
반응형
'[개발] - Spring > MVC 1' 카테고리의 다른 글
| 웹 페이지 만들기 (5) 상품 등록 폼 (1) | 2023.11.02 |
|---|---|
| 웹 페이지 만들기 (4) 상품 상세 (0) | 2023.11.01 |
| 웹 페이지 만들기 (2) 상품 서비스 HTML (1) | 2023.10.30 |
| 웹 페이지 만들기 (1) 요구사항 분석 및 상품 도메인 개발 (0) | 2023.10.30 |
| 요청 매핑 핸들러 구조 (1) | 2023.10.29 |
Comments




