티스토리 뷰
부트스트랩

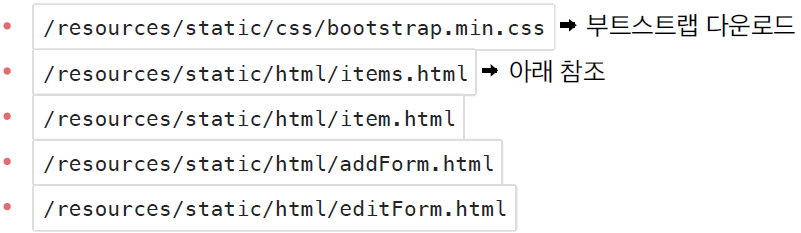
HTML, css 파일

참고로 /resources/static 에 넣어두었기 때문에 스프링 부트가 정적 리소스를 제공한다.
http://localhost:8080/html/items.html
그런데 정적 리소스여서 해당 파일을 탐색기를 통해 직접 열어도 동작하는 것을 확인할 수 있다.

상품 목록 HTML
resources/static/html/items.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- 부트스트랩 CSS 파일을 링크합니다. -->
<style>
.container {
max-width: 560px; /* .container 클래스의 최대 너비를 560px로 설정합니다. */
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2> <!-- 상품 상세 페이지 제목 -->
</div>
<div>
<label for="itemId">상품 ID</label> <!-- 상품 ID 레이블 -->
<input type="text" id="itemId" name="itemId" class="form-control" value="1" readonly> <!-- 상품 ID 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="itemName">상품명</label> <!-- 상품명 레이블 -->
<input type="text" id="itemName" name="itemName" class="form-control" value="상품A" readonly> <!-- 상품명 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="price">가격</label> <!-- 가격 레이블 -->
<input type="text" id="price" name="price" class="form-control" value="10000" readonly> <!-- 가격 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="quantity">수량</label> <!-- 수량 레이블 -->
<input type="text" id="quantity" name="quantity" class="form-control" value="10" readonly> <!-- 수량 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<hr class="my-4"> <!-- 수평 구분선 추가 -->
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" onclick="location.href='editForm.html'" type="button">상품 수정</button>
<!-- "상품 수정" 버튼 -->
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" onclick="location.href='items.html'" type="button">목록으로</button>
<!-- "목록으로" 버튼 -->
</div>
</div>
</div> <!-- /container -->
</body>
</html>
상품 상세 HTML
resources/static/html/item.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px; /* .container 클래스의 최대 너비를 560px로 제한합니다. */
}
</style>
</head>
<body>
<div class="container"> <!-- 콘테이너 시작 -->
<div class="py-5 text-center">
<h2>상품 상세</h2> <!-- 웹 페이지의 제목을 표시합니다. -->
</div>
<div>
<label for="itemId">상품 ID</label> <!-- 상품 ID 레이블 -->
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" readonly>
<!-- 상품 ID를 표시할 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="itemName">상품명</label> <!-- 상품명 레이블 -->
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" readonly>
<!-- 상품명을 표시할 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="price">가격</label> <!-- 가격 레이블 -->
<input type="text" id="price" name="price" class="form-control"
value="10000" readonly>
<!-- 가격을 표시할 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<div>
<label for="quantity">수량</label> <!-- 수량 레이블 -->
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" readonly>
<!-- 수량을 표시할 입력 필드, 읽기 전용으로 설정되어 있습니다. -->
</div>
<hr class="my-4"> <!-- 수평 구분선 추가 -->
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'" type="button">상품 수정</button>
<!-- "상품 수정" 버튼, 클릭하면 'editForm.html' 페이지로 이동합니다. -->
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">목록으로</button>
<!-- "목록으로" 버튼, 클릭하면 'items.html' 페이지로 이동합니다. -->
</div>
</div>
</div> <!-- /container 종료 -->
</body>
</html>
상품 등록 폼
resources/static/html/addForm.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- 부트스트랩 CSS 파일을 링크합니다. -->
<style>
.container {
max-width: 560px; /* .container 클래스의 최대 너비를 560px로 제한합니다. */
}
</style>
</head>
<body>
<div class="container"> <!-- 콘테이너 시작 -->
<div class="py-5 text-center">
<h2>상품 등록 폼</h2> <!-- 웹 페이지의 제목을 표시합니다. -->
</div>
<h4 class="mb-3">상품 입력</h4> <!-- 부제목을 표시합니다. -->
<form action="item.html" method="post"> <!-- 폼 시작, 데이터를 'item.html' 페이지로 전송합니다. -->
<div>
<label for="itemName">상품명</label> <!-- 상품명 레이블 -->
<input type="text" id="itemName" name="itemName" class="form-control"
placeholder="이름을 입력하세요">
<!-- 상품명을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<div>
<label for="price">가격</label> <!-- 가격 레이블 -->
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
<!-- 가격을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<div>
<label for="quantity">수량</label> <!-- 수량 레이블 -->
<input type="text" id="quantity" name="quantity" class="form-control"
placeholder="수량을 입력하세요">
<!-- 수량을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<hr class="my-4"> <!-- 수평 구분선 추가 -->
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등록
</button>
<!-- "상품 등록" 버튼, 클릭하면 폼 데이터가 서버로 제출됩니다. -->
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">취소</button>
<!-- "취소" 버튼, 클릭하면 'items.html' 페이지로 이동합니다. -->
</div>
</div>
</form> <!-- 폼 종료 -->
</div> <!-- /container 종료 -->
</body>
</html>
상품 수정 폼
resources/static/html/items.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- 부트스트랩 CSS 파일을 링크합니다. -->
<style>
.container {
max-width: 560px; /* .container 클래스의 최대 너비를 560px로 제한합니다. */
}
</style>
</head>
<body>
<div class="container"> <!-- 콘테이너 시작 -->
<div class="py-5 text-center">
<h2>상품 등록 폼</h2> <!-- 웹 페이지의 제목을 표시합니다. -->
</div>
<h4 class="mb-3">상품 입력</h4> <!-- 부제목을 표시합니다. -->
<form action="item.html" method="post"> <!-- 폼 시작, 데이터를 'item.html' 페이지로 전송합니다. -->
<div>
<label for="itemName">상품명</label> <!-- 상품명 레이블 -->
<input type="text" id="itemName" name="itemName" class="form-control"
placeholder="이름을 입력하세요">
<!-- 상품명을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<div>
<label for="price">가격</label> <!-- 가격 레이블 -->
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
<!-- 가격을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<div>
<label for="quantity">수량</label> <!-- 수량 레이블 -->
<input type="text" id="quantity" name="quantity" class="form-control"
placeholder="수량을 입력하세요">
<!-- 수량을 입력하는 입력 필드, placeholder로 입력 양식을 안내합니다. -->
</div>
<hr class="my-4"> <!-- 수평 구분선 추가 -->
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등록
</button>
<!-- "상품 등록" 버튼, 클릭하면 폼 데이터가 서버로 제출됩니다. -->
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">취소</button>
<!-- "취소" 버튼, 클릭하면 'items.html' 페이지로 이동합니다. -->
</div>
</div>
</form> <!-- 폼 종료 -->
</div> <!-- /container 종료 -->
</body>
</html>
728x90
반응형
'[개발] - Spring > MVC 1' 카테고리의 다른 글
| 웹 페이지 만들기 (4) 상품 상세 (0) | 2023.11.01 |
|---|---|
| 웹 페이지 만들기 (3) 상품 목록 - Thymeleaf (1) | 2023.10.31 |
| 웹 페이지 만들기 (1) 요구사항 분석 및 상품 도메인 개발 (0) | 2023.10.30 |
| 요청 매핑 핸들러 구조 (1) | 2023.10.29 |
| HTTP 메시지 컨버터 (1) | 2023.10.28 |
Comments




