티스토리 뷰
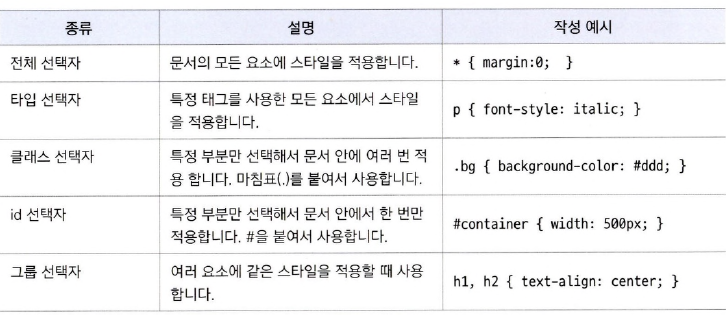
CSS의 기본 선택자

전체 선택자
- 스타일을 모든 요소에 적용할 때 사용한다.
- * 를 사용한다.

특정 요소에 스타일을 적용하는 타입 선택자
- 특정 태그를 사용한 모든 요소에 스타일을 적용한다.
- <p> <div> 이런 식으로 사용한다.
특정 부분에 스타일 적용하는 클래스 선택자
- 특정 부분만 선택해서 스타일을 적용하고 싶을 때
- .클래스명 { 스타일 규칙 }
특정 부분에 스타일을 한 번만 적용할 수 있는 id 선택
- 마침표(.) 대신 # 기호를 사용한다는 점만 제외하면 스타일을 정의하는 방법은 클래스 선택자와 같.
- 클래스 선택자가 문서에서 여러 번 적용할 수 있는 반 면, id 선택자는 문서에서 한 번만 적용할 수 있다는 것
같은 스타일 규칙을 사용하는 요소들을 묶어주는 그룹 선택
- 선택자를 이용해 스타일을 정의하다 보면 여러 선택자에서 같은 스타일 규칙을 사용하는 경우가 있다.
- 이럴 때는 쉼표로 구분해 여러 선택자를 나열한 후 스타일 규칙을 한 번만 정의하면 된다.
예제 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>전체적용CSS</title>
<style>
* {
margin:0;
padding:0;
}
</style>
</head>
<body>
<img src="images/로그인.png">
</body>
</html>
실행 결과

예제 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS공부</title>
<style>
p {
font-style: italic; /* 이탤릭체 */
}
.accent {
border:1px solid #000; /* 테두리 */
padding:5px; /* 테두리와 내용 사이의 여백 */
}
.bg {
background-color:#ddd; /* 배경색 */
}
#container{
width: 500px;
margin: 10px auto;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="container">
<h1 class="accent bg">자바</h1>
<p>프로그래밍 공부란 <span class="accent">자바</span>라고 불린다.</p>
<p>HTML CSS JavaScript 프론트앤드 공부</p>
<p>백엔드 공부도 열심히 하겠습니다~~~~~</p>
</div>
</body>
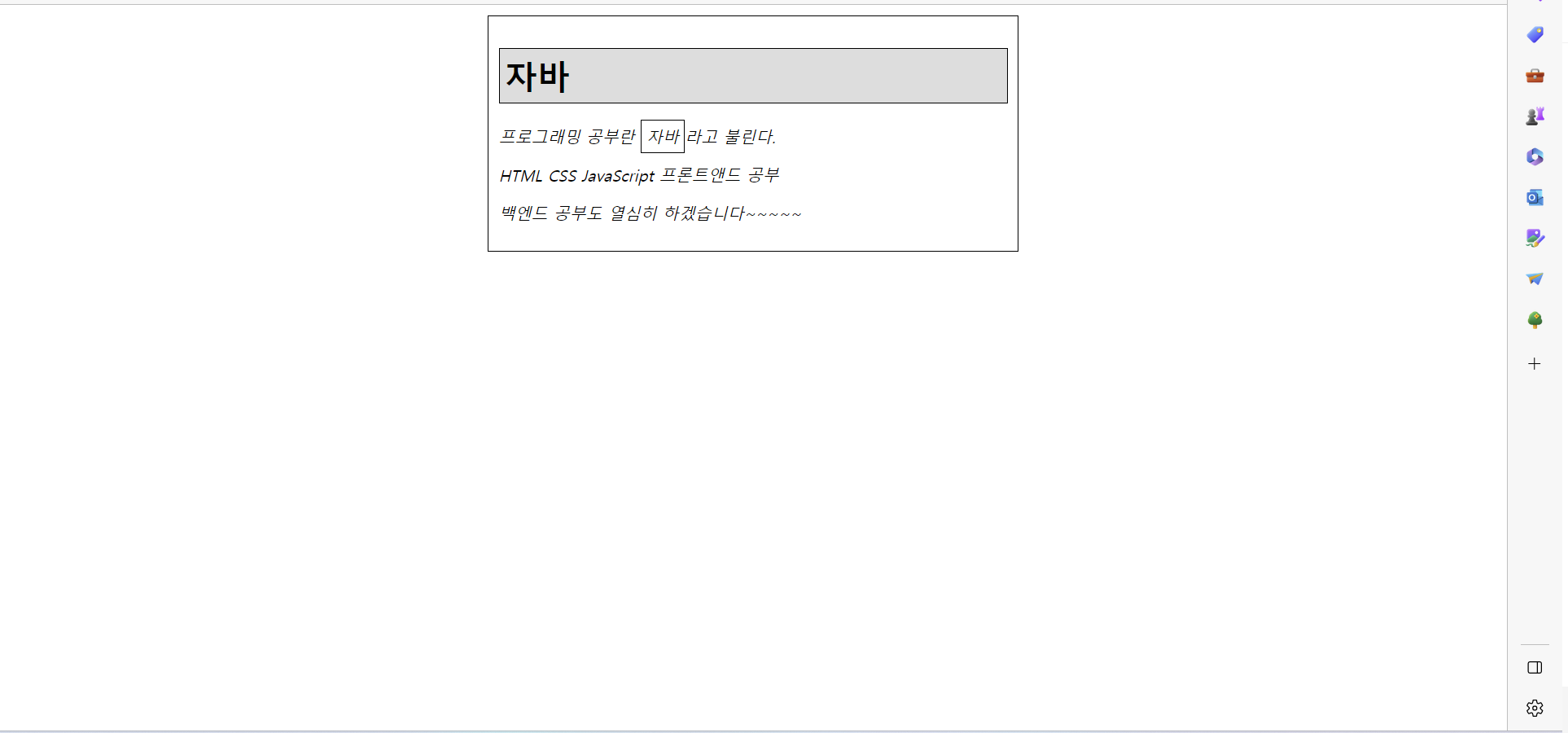
</html>실행 결과

예제 3
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하이</title>
<style>
p {
color:black;
}
h1 {
color: brown !important;
}
p {
color:blue;
}
</style>
</head>
<body>
<h1 style="color:green;">하이</h1>
<p style="color:red;">ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ</p>
<p>ㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹㄹ</p>
<p>ㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌㅌ</p>
</body>
</html>실행 결과

캐스케이딩 스타일 시트
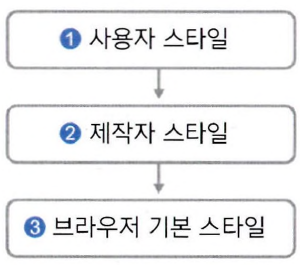
- 케스케이딩 : 우선순위가 있어서 웹 요소에 둘 이상의 스타일을 적용할 때 우선순위에 따라 적용할 스타일을 결



스타일 상속
- 웹 문서에서 사용하는 여러 태그는 서로 포함 관계가 있다.
- 포함하는 태그를 부모 요소, 포함된 태그를 자식 요소
- 스타일 시트에서는 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식 요소로 전달.
- 이것이 스타일 상속
스타일 우선순위 정리

728x90
반응형
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| 6. 박스 모델 (1) 블록 레벨 요소, 인라인 레벨 요소 (0) | 2023.05.13 |
|---|---|
| 5. 목록 스타일, 표 스타일 (1) | 2023.05.13 |
| 4. 텍스트 스타일 (1) | 2023.05.13 |
| 3. CSS 기본 퀴즈 (0) | 2023.05.13 |
| 1. 스타일과 스타일 시트 (0) | 2023.05.13 |
Comments




