티스토리 뷰
셀렉트 박스
- 셀렉트 박스는 여러 선택지 중에 하나를 선택할 때 사용할 수 있다.
- 이번시간에는 셀렉트 박스를 자바 객체를 활용해서 개발한다.
배송 방식
- 빠른 배송
- 일반 배송
- 느린 배송
- 셀렉트 박스로 하나만 선택할 수 있다.
FormItemController 에 코드 추가
/**
* 모델에 배송 코드 목록을 추가하는 메서드.
*
* @return 배송 코드 목록을 포함하는 List<DeliveryCode>
*/
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes() {
// 배송 코드 목록을 생성.
List<DeliveryCode> deliveryCodes = new ArrayList<>();
deliveryCodes.add(new DeliveryCode("FAST", "빠른 배송"));
deliveryCodes.add(new DeliveryCode("NORMAL", "일반 배송"));
deliveryCodes.add(new DeliveryCode("SLOW", "느린 배송"));
// 생성된 배송 코드 목록을 반환.
return deliveryCodes;
}
- DeliveryCode 라는 자바 객체를 사용하는 방법으로 진행하겠다.
- DeliveryCode 를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute 의 특별한 사용법을 적용한다.
참고
@ModelAttribute 가 있는 deliveryCodes() 메서드는 컨트롤러가 호출 될 때 마다 사용되므로 deliveryCodes 객체도
계속 생성된다. 이런 부분은 미리 생성해두고 재사용하는 것이 더 효율적이다.
addForm.html - 추가
<!-- SELECT -->
<div>
<!-- "배송 방식" 섹션을 표시하는 div -->
<div>배송 방식</div>
<!-- 배송 방식을 선택하는 드롭다운 목록 -->
<select th:field="*{deliveryCode}" class="form-select">
<!-- 기본 선택 옵션 -->
<option value="">==배송 방식 선택==</option>
<!-- Thymeleaf 반복문을 사용하여 배송 코드 목록을 처리하고 각 항목을 생성 -->
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<!-- 수평선 추가 -->
<hr class="my-4">
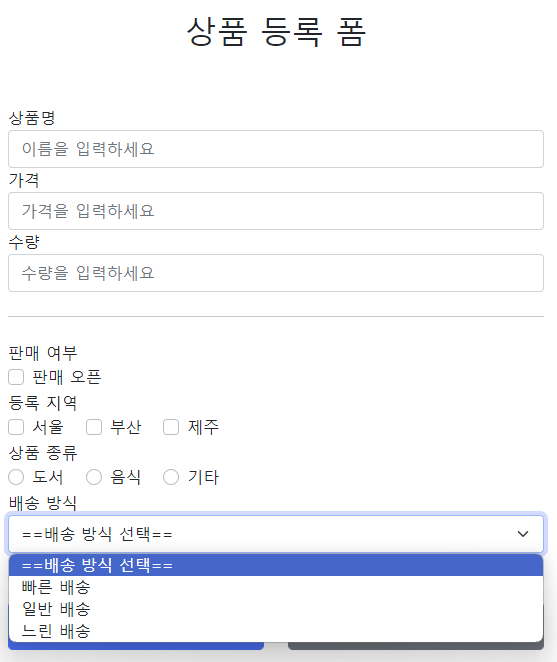
실행해서 확인하면

필드가 새로 생김
페이지 소스보기 해도

추가 잘 되어 있음
item과 editForm에도 코드 추가
item.html
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">주의
: item.html 에는 th:object 를 사용하지 않았기 때문에 th:field 부분에 ${item.deliveryCode} 으로 적어주어야 한다.
disabled 를 사용해서 상품 상세에서는 셀렉트 박스가 선택되지 않도록 했다.
editForm.html
<!-- SELECT -->
<div>
<!-- "배송 방식" 섹션을 표시하는 div -->
<div>배송 방식</div>
<!-- 배송 방식을 선택하는 드롭다운 목록 -->
<select th:field="*{deliveryCode}" class="form-select">
<!-- 기본 선택 옵션 -->
<option value="">==배송 방식 선택==</option>
<!-- Thymeleaf 반복문을 사용하여 배송 코드 목록을 처리하고 각 항목을 생성 -->
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<!-- 수평선 추가 -->
<hr class="my-4">
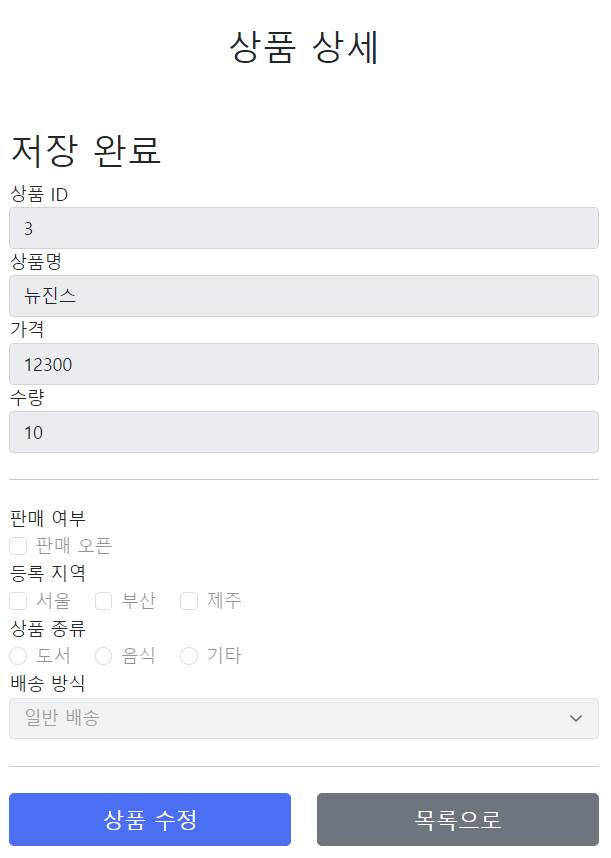
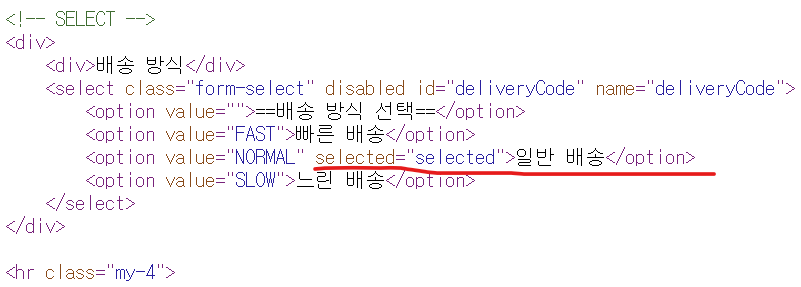
만약 일반배송을 선택한 옵션으로 저장을 했다 치면



728x90
반응형
'[개발] - Spring > Thymeleaf' 카테고리의 다른 글
| Thymeleaf 통합 (5) 라디오 버튼 (2) | 2023.12.06 |
|---|---|
| Thymeleaf 통합 (4) 체크 박스 - 멀티 (1) | 2023.12.05 |
| Thymeleaf 통합 (3) 체크 박스 - 단일 (2) (1) | 2023.12.03 |
| Thymeleaf 통합 (2) 체크 박스 - 단일(1) (0) | 2023.12.02 |
| 요구사항 (또) 추가 (1) | 2023.11.30 |
Comments




