티스토리 뷰
파일 업로드 & 다운로드 예제
요구사항
1) 상품을 관리
- 상품 이름
- 첨부파일 하나
- 이미지 파일 여러개
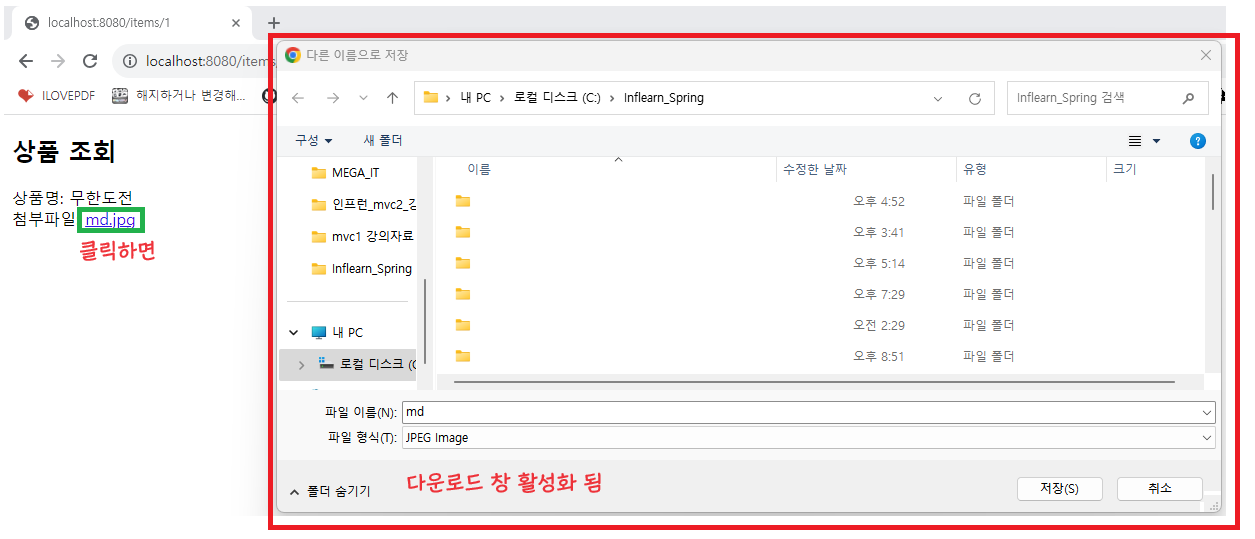
2) 첨부파일을 업로드 다운로드 할 수 있다.
3) 업로드한 이미지를 웹 브라우저에서 확인할 수 있다.
Item - 상품 도메인
package inflearn.upload.domain;
import lombok.Data;
import java.util.List;
@Data // 예제이므로 @Data
public class Item {
private Long id;
private String itemName;
private UploadFile attachFile;
private List<UploadFile> imageFiles;
}
ItemRepository - 상품 리포지토리
package inflearn.upload.domain;
import org.springframework.stereotype.Repository;
import java.util.HashMap;
import java.util.Map;
@Repository
public class ItemRepository { // 이거 역시 예제이므로 클래스
private final Map<Long, Item> store = new HashMap<>(); // 담을 HashMap
private Long sequence = 0L; // 아이디
public Item save(Item item) { // 아이템 저장 메서드
item.setId(++sequence); // 하나씩 증가시킴
store.put(item.getId(), item); // 아이템 담기
return item;
}
public Item findById(Long id) { // id찾는 메서드
return store.get(id);
}
}
UploadFile - 업로드 파일 정보 보관
package inflearn.upload.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
@Data
@AllArgsConstructor
public class UploadFile { // 업로드 파일 정보 보관
private String uploadFileName; // 고객이 업로드한 파일명
private String storeFileName; // 서버 내부에서 관리하는 파일명
}
- 고객이 업로드한 파일명으로 서버 내부에 파일을 저장하면 안된다. 왜냐하면 서로 다른 고객이 같은 파일이름을 업로드 하는 경우 기존 파일 이름과 충돌이 날 수 있다.
- 서버에서는 저장할 파일명이 겹치지 않도록 내부에서 관리하는 별도의 파일명이 필요하다.
FileStore - 파일 저장과 관련된 업무 처리
멀티파트 파일을 서버에 저장하는 역할을 담당한다.
package inflearn.upload.file;
import inflearn.upload.domain.UploadFile;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
@Component
public class FileStore {
@Value("${file.dir}") // 스프링의 프로퍼티에서 값을 읽어와서 변수에 주입.
private String fileDir; // 파일을 저장할 디렉토리 경로를 저장하는 변수.
// 파일의 전체 경로를 반환하는 메서드
public String getFullPath(String fileName) {
return fileDir + "/" + fileName; // 추가한 부분 있음.
}
// 여러 개의 MultipartFile을 저장하고 그 결과를 리스트로 반환하는 메서드
public List<UploadFile> storeFiles(List<MultipartFile> multipartFiles)
throws IOException {
List<UploadFile> storeFileResult = new ArrayList<>(); // 파일 저장할 ArrayList
for (MultipartFile multipartFile : multipartFiles) {
if (!multipartFile.isEmpty()) { // 파일이 비어있지 않으면
storeFileResult.add(storeFile(multipartFile)); // 저장
}
}
return storeFileResult; // 저장한 것을 반환
}
// 단일 MultipartFile을 저장하고 업로드된 파일 정보를 반환하는 메서드
public UploadFile storeFile(MultipartFile multipartFile) throws IOException {
if (multipartFile.isEmpty()) {
return null;
}
// 업로드된 파일의 원래 이름과 저장할 파일 이름 생성
// 원래 파일명 (image.png)
String originalFilename = multipartFile.getOriginalFilename();
// 서버에 저장할 파일명(uuid이름.확장자) 형태
String storeFileName = createStoreFileName(originalFilename);
// 파일을 실제로 저장
multipartFile.transferTo(new File(getFullPath(storeFileName)));
// 업로드된 파일 정보를 담은 UploadFile 객체 반환
return new UploadFile(originalFilename, storeFileName);
}
// 저장할 파일 이름을 생성하는 메서드
// 랜덤 UUID와 업로드된 파일의 확장자를 조합하여 반환한다.
private String createStoreFileName(String originalFilename) {
// 파일 확장자 추출
String ext = extractExt(originalFilename);
// 랜덤 UUID 생성
String uuid = UUID.randomUUID().toString();
// UUID와 확장자를 조합하여 저장 파일 이름 생성
return uuid + "." + ext;
}
// 파일 이름에서 확장자를 추출하는 메서드
// 파일 이름에서 마지막 점('.') 이후의 문자열을 확장자로 반환한다.
private String extractExt(String originalFilename) {
// 파일 이름에서 마지막 점('.') 이후의 문자열을 추출하여 확장자 반환
int pos = originalFilename.lastIndexOf(".");
return originalFilename.substring(pos + 1);
}
}
ItemForm - 상품 저장용 폼이다.
package inflearn.upload.controller;
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
import java.util.List;
@Data
public class ItemForm { // 상품 저장용 폼
private Long itemId;
private String itemName;
private List<MultipartFile> imageFiles;
private MultipartFile attachFile;
}

ItemController
package inflearn.upload.controller;
import inflearn.upload.domain.Item;
import inflearn.upload.domain.ItemRepository;
import inflearn.upload.domain.UploadFile;
import inflearn.upload.file.FileStore;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.core.io.*;
import org.springframework.http.HttpHeaders;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import org.springframework.web.util.UriUtils;
import java.io.IOException;
import java.net.MalformedURLException;
import java.nio.charset.StandardCharsets;
import java.util.List;
@Slf4j // Lombok을 사용하여 로깅을 위한 Logger를 자동으로 생성
@Controller // 스프링 MVC 컨트롤러로 설정
@RequiredArgsConstructor // 생성자 주입을 위한 Lombok 어노테이션
public class ItemController {
private final ItemRepository itemRepository; // Item 객체를 저장하고 검색하기 위한 리포지토리
private final FileStore fileStore; // 파일 저장을 위한 FileStore 서비스
// 상품 등록 페이지로 이동하는 GET 요청을 처리하는 메서드
@GetMapping("/items/new")
public String newItem(@ModelAttribute ItemForm form) {
return "item-form"; // "item-form" 뷰 페이지를 반환
}
// 상품을 저장하는 POST 요청을 처리하는 메서드
@PostMapping("/items/new")
public String saveItem(@ModelAttribute ItemForm form,
RedirectAttributes redirectAttributes) throws IOException {
// 업로드된 첨부 파일과 이미지 파일들을 저장하고, 결과를 얻어옴
UploadFile attachFile = fileStore.storeFile(form.getAttachFile());
List<UploadFile> storeImageFiles =
fileStore.storeFiles(form.getImageFiles());
// 데이터베이스에 상품 정보 저장
Item item = new Item();
item.setItemName(form.getItemName());
item.setAttachFile(attachFile);
item.setImageFiles(storeImageFiles);
itemRepository.save(item); // 상품 정보를 데이터베이스에 저장
// 리다이렉트를 통해 상품 상세 페이지로 이동
redirectAttributes.addAttribute("itemId", item.getId());
return "redirect:/items/{itemId}";
}
// 상품 상세 페이지로 이동하는 GET 요청을 처리하는 메서드
@GetMapping("/items/{id}")
public String items(@PathVariable Long id, Model model) {
Item item = itemRepository.findById(id); // 아이템을 데이터베이스에서 검색
model.addAttribute("item", item); // 모델에 상품 정보를 추가하여 뷰에 전달
return "item-view"; // "item-view" 뷰 페이지를 반환
}
// 이미지 다운로드를 처리하는 메서드
@ResponseBody // 반환되는 객체를 HTTP 응답 바디에 직접 넣음
@GetMapping("/images/{filename}") // "/images/{filename}" 경로로 GET 요청을 처리
public Resource downloadImage(@PathVariable String filename) throws MalformedURLException {
// 파일 이름을 기반으로 UrlResource 객체를 생성하여 이미지 파일 다운로드를 처리
return new UrlResource("file:" + fileStore.getFullPath(filename));
}
// 첨부 파일 다운로드를 처리하는 메서드
@GetMapping("/attach/{itemId}") // "/attach/{itemId}" 경로로 GET 요청을 처리
public ResponseEntity<Resource> downloadAttach(@PathVariable Long itemId)
throws MalformedURLException {
Item item = itemRepository.findById(itemId); // 데이터베이스에서 해당 itemId에 해당하는 아이템 정보를 검색
String storeFileName = item.getAttachFile().getStoreFileName(); // 저장된 파일명
String uploadFileName = item.getAttachFile().getUploadFileName(); // 업로드된 파일명
UrlResource resource = new UrlResource("file:" +
fileStore.getFullPath(storeFileName)); // 첨부 파일의 저장 경로를 기반으로 UrlResource 객체 생성
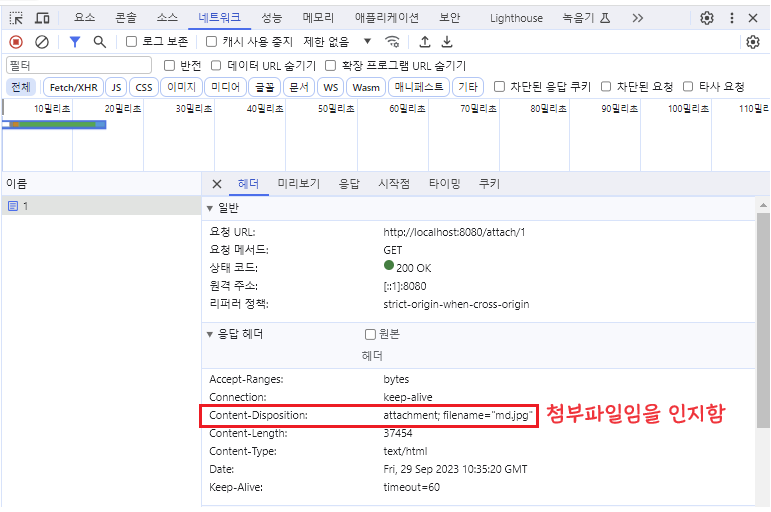
// 다운로드할 파일명을 인코딩하여 Content-Disposition 헤더에 설정
String encodedUploadFileName = UriUtils.encode(uploadFileName, StandardCharsets.UTF_8); // UTF-8로 인코딩하여 파일명 깨짐 방지
String contentDisposition = "attachment; filename=\"" + encodedUploadFileName + "\""; // 다운로드 시 파일명 지정
// ResponseEntity를 사용하여 응답 헤더를 설정하고, UrlResource를 응답 본문에 설정하여 다운로드 응답 생성
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, contentDisposition)
.body(resource);
}
}
View
등록 폼 뷰
resources/templates/item-form.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록</h2>
</div>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<!-- 상품명 입력란 -->
<li>상품명 <input type="text" name="itemName"></li>
<!-- 첨부 파일 선택란 -->
<li>첨부파일 <input type="file" name="attachFile"></li>
<!-- 이미지 파일들 선택란 (다중 파일 업로드) -->
<li>이미지 파일들 <input type="file" multiple="multiple" name="imageFiles"></li> <!-- multiple => 여러개 -->
</ul>
<!-- 제출 버튼 -->
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>
조회 뷰
resources/templates/item-view.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 조회</h2>
</div>
<!-- 상품명 출력 부분 -->
상품명: <span th:text="${item.itemName}">상품명</span><br/>
<!-- 첨부파일 출력 부분 -->
첨부파일:
<!-- item.attachFile가 존재할 때만 아래 내용을 표시합니다 -->
<a th:if="${item.attachFile}" th:href="|/attach/${item.id}|"
th:text="${item.getAttachFile().getUploadFileName()}" /><br/>
<!-- 이미지 파일 출력 부분 -->
<!-- item.imageFiles에 있는 모든 이미지 파일을 반복적으로 출력합니다 -->
<img th:each="imageFile : ${item.imageFiles}"
th:src="|/images/${imageFile.getStoreFileName()}|"
width="300" height="300"/>
</div> <!-- /container -->
</body>
</html>- 첨부 파일은 링크로 걸어두고, 이미지는 <img> 태그를 반복해서 출력한다
실행
http://localhost:8080/items/new

1

2

3

4

5
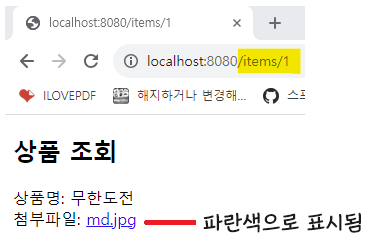
2. 전부 등록해서 조회한 결과를 확인

1

2
728x90
반응형
'[개발] - Spring > 파일 업로드' 카테고리의 다른 글
| 스프링과 파일 업로드 (0) | 2023.11.23 |
|---|---|
| 서블릿과 파일 업로드 (2) (0) | 2023.11.22 |
| 서블릿과 파일 업로드 (1) (1) | 2023.11.11 |
| 파일 업로드 소개, 프로젝트 생성 (0) | 2023.11.11 |
Comments




