티스토리 뷰
템플릿 조각
- 웹 페이지를 개발할 때는 공통 영역이 많이 있다.
- 예를 들어서 상단 영역이나 하단 영역, 좌측 카테고리 등 여러 페이지에서 함께 사용하는 영역들
- 이런 부분을 코드를 복사해서 사용한다면 변경시 여러 페이지를 다 수정해야 하므로 상당히 비효율적
- 타임리프는 이런 문제를 해결하기 위해 템플릿 조각과 레이아웃 기능을 지원한다.
/basic/TemplateController.java
package inflearn.thymeleaf.basic;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/fragment")
public String template() {
return "template/fragment/fragmentMain";
}
}
/resources/templates/template/fragment/footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<!-- footer 태그의 템플릿을 정의하고 있는 코드. -->
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<!-- footer 태그의 템플릿을 정의하고 있는 코드.
이 템플릿은 두 개의 파라미터(param1, param2)를 받아서 출력. -->
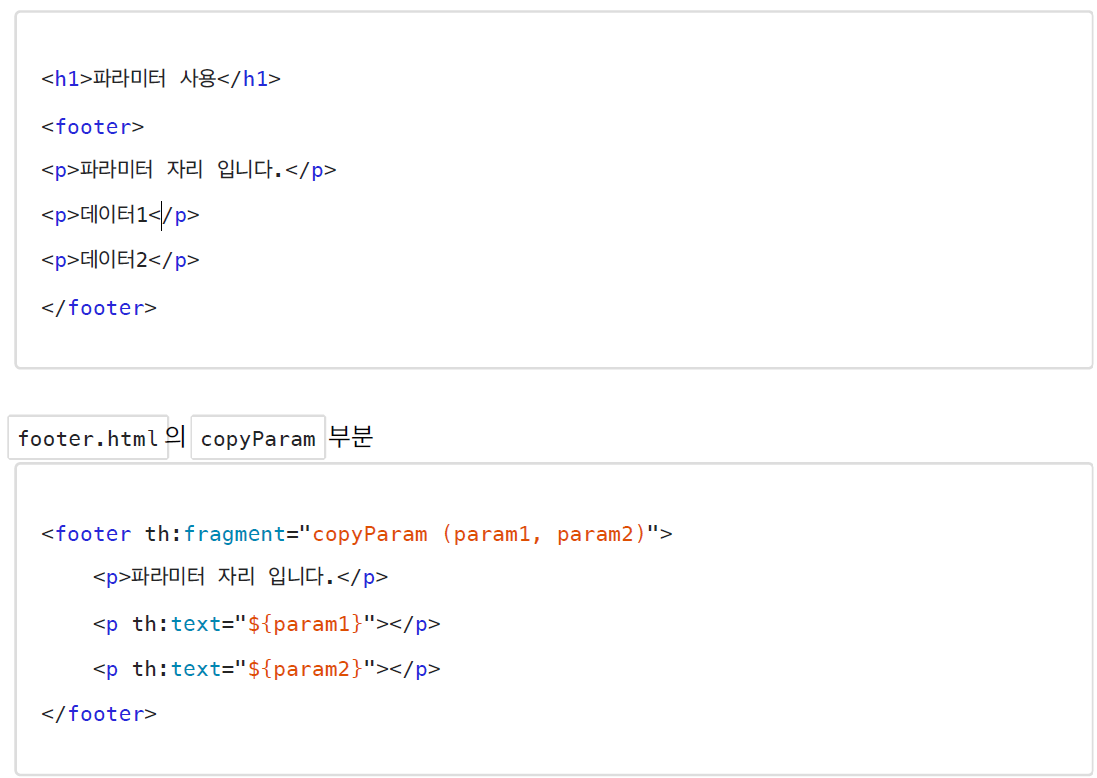
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<!-- param1과 param2 값을 출력. -->
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>
th:fragment 가 있는 태그는 다른곳에 포함되는 코드 조각으로 이해하면 된다
/resources/templates/template/fragment/fragmentMain.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<!-- 템플릿 프래그먼트를 현재 위치에 삽입. -->
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<!-- 템플릿 프래그먼트로 현재 위치를 대체. -->
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<!-- 템플릿 프래그먼트를 현재 위치에 삽입. -->
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<!-- 템플릿 프래그먼트를 현재 위치에 삽입하면서 파라미터를 제공. -->
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>
</html>
<div th:insert="~{template/fragment/footer :: copy}"></div>
- th:insert 속성을 사용하여 template/fragment/footer 경로에 있는 copy라는 이름의 템플릿 프래그먼트를 현재 위치에 삽입한다.
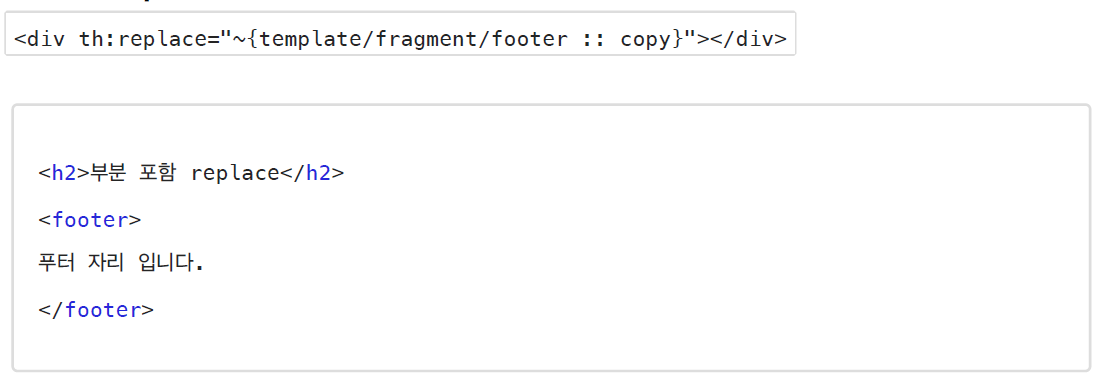
<div th:replace="~{template/fragment/footer :: copy}"></div>
- th:replace 속성을 사용하여 template/fragment/footer 경로에 있는 copy라는 이름의 템플릿 프래그먼트로 현재 위치를 대체한다.
<div th:replace="template/fragment/footer :: copy"></div>
- th:replace 속성을 사용하여 template/fragment/footer 경로에 있는 copy라는 이름의 템플릿 프래그먼트를 현재 위치에 삽입한다.
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
- th:replace 속성을 사용하여 template/fragment/footer 경로에 있는 copyParam 템플릿 프래그먼트를 현재 위치에 삽입하면서 '데이터1'과 '데이터2'라는 파라미터를 제공한다.

footer.html 의 copy 부분

부분 포함 insert

- th:insert 를 사용하면 현재 태그(div) 내부에 추가한다.
부분 포함 replace

- th:replace 를 사용하면 현재 태그( div )를 대체한다.
부분 포함 단순 표현식

- ~{...} 를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
파라미터 사용
- 다음과 같이 파라미터를 전달해서 동적으로 조각을 렌더링 할 수도 있다.


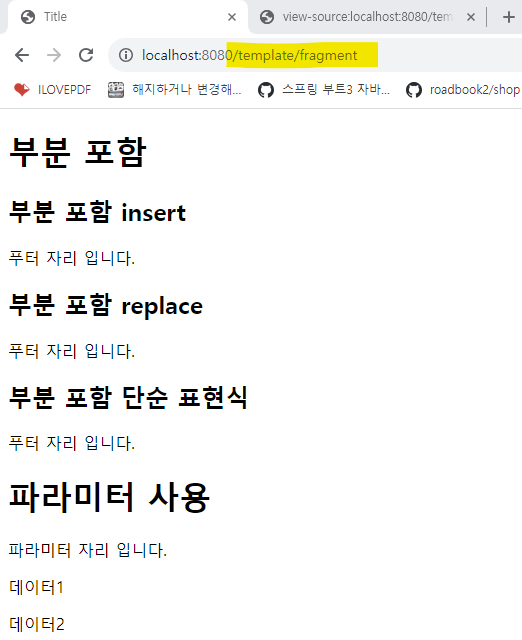
실행하면

'[개발] - Spring > Thymeleaf' 카테고리의 다른 글
| Thymeleaf (15) 템플릿 레이아웃 02 (0) | 2023.11.24 |
|---|---|
| Thymeleaf (14) 템플릿 레이아웃 01 (0) | 2023.11.21 |
| Thymeleaf (12) 자바스크립트 인라인 (0) | 2023.11.18 |
| Thymeleaf (11) 블록 (0) | 2023.11.17 |
| Thymeleaf (10) 주석 (0) | 2023.11.16 |




