티스토리 뷰
리터럴
- 소스코드 상에 고정된 값을 말하는 용어
ex. "Hello" - 문자 리터럴 / 10,20 - 숫자 리터럴
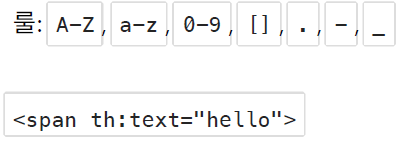
타임리프는 다음과 같은 리터럴이 있다.

타임리프에서 문자 리터럴은 항상 ' (작은 따옴표)로 감싸야 한다.

그런데 문자를 항상 ' 로 감싸는 것은 너무 귀찮은 일이다.
공백 없이 쭉 이어진다면 하나의 의미있는 토큰으로 인지해서 다음과 같이 작은 따옴표를 생략할 수 있다.

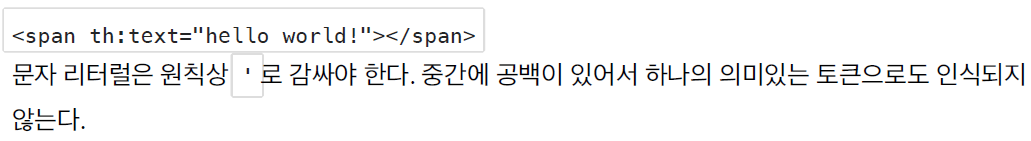
오류

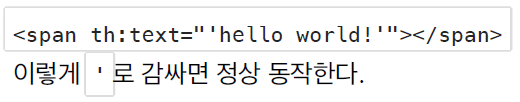
수정

BasicController에 추가
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>리터럴</h1>
<ul>
<!-- 주의! 다음 주석을 풀면 예외가 발생함 -->
<!-- <li>"hello world!" = <span th:text="hello world!"></span></li> -->
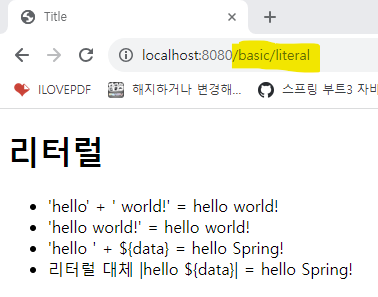
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
</ul>
</body>
</html>
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
: 작은 따옴표로 둘러싸인 문자열을 Thymeleaf의 th:text 속성을 사용하여 HTML에 나타낸다.
이 코드는 문자열 'hello' + ' world!'를 더하여 <span> 요소에 표시.
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
: 이 줄도 문자열 'hello world!'을 <span> 요소에 표시한다.
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
: ${data}는 서버 측에서 동적으로 제공되는 데이터를 나타내며,
이 데이터를 문자열 'hello '와 결합하여 <span> 요소에 표시한다.
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
: | 문자로 둘러싸인 문자열을 Thymeleaf의 th:text 속성을 사용하여 HTML에 나타낸다.
이 문자열은 ${data} 값으로 대체되어 <span> 요소에 표시된다.
실행하면

리터럴 대체(Literal substitutions)

'[개발] - Spring > Thymeleaf' 카테고리의 다른 글
| Thymeleaf (8) 속성 값 설정 (0) | 2023.11.14 |
|---|---|
| Thymeleaf (7) 연산 (1) | 2023.11.13 |
| Thymeleaf (5) URL 링크 (0) | 2023.11.10 |
| Thymeleaf (4) 유틸리티 객체와 날짜 (0) | 2023.11.09 |
| Thymeleaf (3) 기본 객체들 (1) | 2023.11.09 |




