티스토리 뷰
노드 리스트
- 노드 정보를 여러개 저장한 것. 배열과 비슷하게 저장함.
- 새 노드를 추가할 때는 웹 문서에 어떤 소스를 추가할지 먼저 고려하고, 그에 따라 요소 노드나 속성 노드 등을 만들어야 한다.
텍스트 노드를 사용하는 새로운 요소 추가하기
1. 요소 노드 만들기 - createElement() 메서드
document.createElement(노드명)- 그런데 이 메서드는 새로운 노드를 만들 뿐 아직 웹 문서에 새로운 노드를 추가한 것은 아니다.
- 예를 들면 <p> 태그의 내용에 해당하는 텍스트 노드도 만들어야 한다.
2. 텍스트 노드 만들기 - createTextNode() 메서드
- 새로운 요소 노드를 만들었다면 그 다음은 내용을 담는 텍스트 노드를 자식 노드로 만들어 연결해야 한다.
document.createTextNode(텍스트);
3. 자식 노드 연결하기 - appendChild() 메서드
- 아직까지는 노드를 만든 상태이며 부모 노드와 자식 노드로 연결되지는 않은 상태이다.
- 이 메서드는 텍스트 노드나 속성 노드를 만든 후 요소 노드에 연결할 때 사용한다.
- appendChild() 메서드를 사용해서 연결하는 노드는 자식 노드 중 맨 끝에 추가한다.
4. 전체 소스 코드 완성하기
- [더 보기] 추가하는 부분에 addP() 함수와 this.onclick=' ' 코드가 추가되었는데,
- 이것은 addP() 함수가 한 번만 실행되도록 하기 위한 것.
- 이 코드를 추가하지 않으면 링크를 클릭할 때마다 p 요소가 계속 추가되게 될 것.
전체 코드 - 링크를 클릭하면 텍스트 표시하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style>
#container{
width:500px;
margin:10px auto;
padding:20px;
}
#info {
margin-top:20px;
}
</style>
</head>
<body>
<div id="container">
<h1>DOM을 공부합시다</h1>
<a href="#" onclick="addP(); this.onclick='';">더 보기</a>
<div id="info"></div>
</div>
<script>
function addP() {
var newP = document.createElement("p");
var txtNode = document.createTextNode("DOM은 Document Object Model의 줄임말입니다.");
newP.appendChild(txtNode);
document.getElementById("info").appendChild(newP);
}
</script>
</body>
</html>
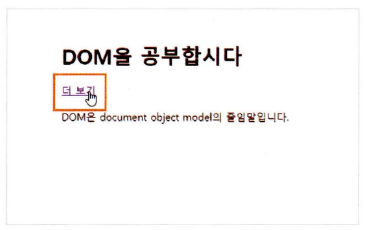
실행 결과

속성이 있는 새로운 요소 추가하기
- 웹 문서에서 새 이미지를 보여주려면 img 요소 노드를 추가한 후 src 속성 노드를 만들어 자식 노드로 연결해야 한다.
1. 요소 노드 만들기 - createElement() 메서드
document.createElement(노드명)
2. 속성 노드 만들기 - createAttribute() 메서드
- img 요소는 src 속성을 사용해서 이미지 파일의 경로를 지정해야 브라우저에 이미지를 보여줄 수 있다.
document.createAttribute(속성명)
3. 속성 노드 연결하기 - setAttributeNode() 메서드
- 속성 노드는 요소 노드의 자식으로 연결해야 한다.
- 만약 추가할 속성이 요소 노드에 이미 들어 있다면 기존 속성 노드를 새 속성 노드로 대체한다.
요소명.setAttributeNode(속성노드)
4. 자식 노드 연결하기 - appendChild() 메서드
- 이 단계 직전까지 했어도 아직 img 요소는 만들어 놓기만 한 상태이다.
- img 요소를 화면에 표시하려면 웹 문서의 DOM에 추가해야 한다.
- 이 메서드를 사용해 필요한 위치에 자식 노드로 추가한다.
5. 전체 코드 완성하기
- 텍스트 노드에 이미지를 추가한 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style>
#container{
width:500px;
margin:10px auto;
padding:20px;
}
#info {
margin-top:20px;
}
</style>
</head>
<body>
<div id="container">
<h1>DOM을 공부합시다</h1>
<a href="#" onclick="addContents(); this.onclick='';">더 보기</a>
<div id="info"></div>
</div>
<script>
function addContents() {
var newP = document.createElement("p");
var txtNode = document.createTextNode("DOM은 Document Object Model의 줄임말입니다.");
newP.appendChild(txtNode);
var newImg = document.createElement("img");
var srcNode = document.createAttribute("src");
var altNode = document.createAttribute("alt");
srcNode.value = "images/dom.jpg";
altNode.value = "돔 트리 예제 이미지";
newImg.setAttributeNode(srcNode);
newImg.setAttributeNode(altNode);
document.getElementById("info").appendChild(newP);
document.getElementById("info").appendChild(newImg);
}
</script>
</body>
</html>
실행 결과

----------
728x90
반응형
'[개발] - Front > Mega-JavaScript' 카테고리의 다른 글
| 콜백 함수 (0) | 2024.04.10 |
|---|---|
| 배열 내장 함수 (0) | 2024.04.09 |
| 14. 문서 객체 모델 (2) DOM에서 이벤트 처리하기 (0) | 2023.05.24 |
| 13. 문서 객체 모델 (1) 기본 개념 (0) | 2023.05.23 |
| 12. 자바스크립트와 객체 (2) 브라우저와 관련된 객체 (1) | 2023.05.21 |
Comments




